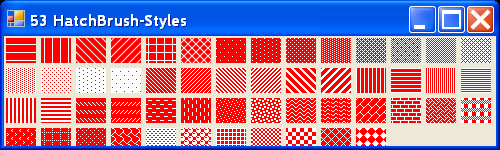
Hatch Brush Styles

using System;
using System.Drawing;
using System.Collections;
using System.ComponentModel;
using System.Windows.Forms;
using System.Data;
using System.Drawing.Drawing2D; // LinearGradientBrush
namespace HatchBrushStyles
{
public class HatchBrushStyles : System.Windows.Forms.Form
{
private System.ComponentModel.Container components = null;
public HatchBrushStyles()
{
InitializeComponent();
this.Size = new Size(500, 150);
}
protected override void Dispose( bool disposing )
{
if( disposing )
{
if (components != null)
{
components.Dispose();
}
}
base.Dispose( disposing );
}
#region Windows Form Designer generated code
private void InitializeComponent()
{
this.components = new System.ComponentModel.Container();
this.Size = new System.Drawing.Size(300,300);
this.Text = "HatchBrushStyles";
}
#endregion
[STAThread]
static void Main()
{
Application.Run(new HatchBrushStyles());
}
protected override void OnPaint(PaintEventArgs e)
{
Graphics g = e.Graphics;
Font f = new Font(new FontFamily("Times New Roman"), 10);
Brush fb = new SolidBrush(Color.Black);
Color cb = Color.Red, cf =Color.White;
int wi = 30, hi = 25, rectNb = 14;
int x, y;
HatchBrush hb = null;
for(int i = 0; i < 53; i++)
{
x = (int)(i % rectNb);
y = (int)(i / rectNb);
hb = new HatchBrush((HatchStyle)i, cf, cb);
g.FillRectangle(hb, 2 + x*(5 + wi), 2 + y*(5 + hi), wi, hi);
}
fb.Dispose(); hb.Dispose(); g.Dispose();
}
}
}
Related examples in the same category