Clockwise, small arc (default) : Path « Windows Presentation Foundation « C# / C Sharp
- C# / C Sharp
- Windows Presentation Foundation
- Path
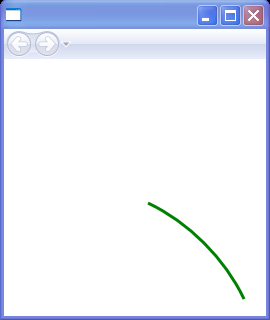
Clockwise, small arc (default)

<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Path Stroke="Green" StrokeThickness="3">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="144 144">
<ArcSegment Point="240 240" Size="144 96"
RotationAngle="45"
SweepDirection="ClockWise" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</Canvas>
Related examples in the same category