Create a shadow effect for displayed text. : BitmapEffect « Windows Presentation Foundation « C# / C Sharp
- C# / C Sharp
- Windows Presentation Foundation
- BitmapEffect
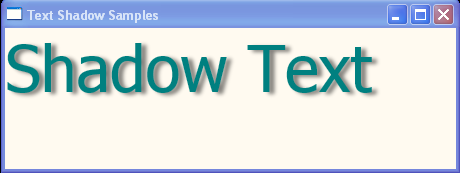
Create a shadow effect for displayed text.

<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.Window1" Title="Text Shadow Samples"
Background="FloralWhite">
<StackPanel>
<TextBlock FontSize="64" Text="Shadow Text" Foreground="Teal">
<TextBlock.BitmapEffect>
<DropShadowBitmapEffect ShadowDepth="6" Direction="330" Color="Black" Opacity="0.5" Softness="0.25" />
</TextBlock.BitmapEffect>
</TextBlock>
</StackPanel>
</Window>
Related examples in the same category