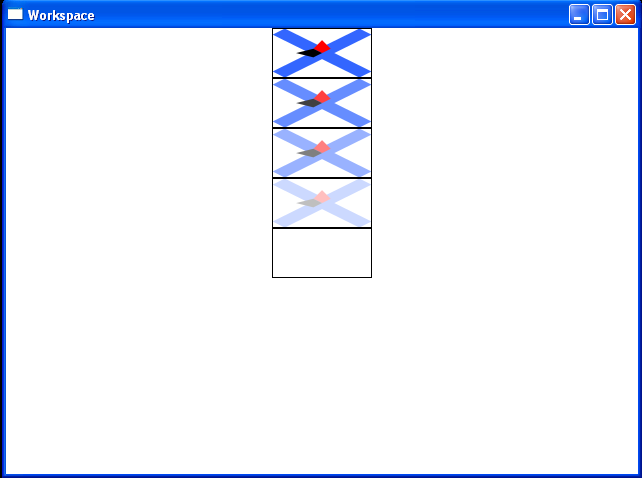
DrawingBrush Opacity from 1 to 0

<Window x:Class="Workspace.DockExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Workspace" Width="640" Height="480">
<Window.Resources>
<DrawingGroup x:Key="myDrawing">
<DrawingGroup.Children>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<LineGeometry StartPoint="0,0" EndPoint="1,1" />
<LineGeometry StartPoint="0,1" EndPoint="1,0" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="0.2" Brush="#3366FF" />
</GeometryDrawing.Pen>
</GeometryDrawing>
<GeometryDrawing Brush="Red"
Geometry="M 0.4,0.4 L 0.5,0.2 0.6,0.4 0.5,0.5" />
<GeometryDrawing Brush="Black"
Geometry="M 0.4,0.4 L 0.2,0.5 0.4,0.6 0.5,0.5" />
</DrawingGroup.Children>
</DrawingGroup>
</Window.Resources>
<StackPanel>
<Rectangle Width="100" Height="50" Stroke="Black" StrokeThickness="1">
<Rectangle.Fill>
<DrawingBrush Drawing="{StaticResource myDrawing}" Opacity="1.0" />
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="100" Height="50" Stroke="Black" StrokeThickness="1">
<Rectangle.Fill>
<DrawingBrush Drawing="{StaticResource myDrawing}" Opacity="0.75" />
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="100" Height="50" Stroke="Black" StrokeThickness="1">
<Rectangle.Fill>
<DrawingBrush Drawing="{StaticResource myDrawing}" Opacity="0.5" />
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="100" Height="50" Stroke="Black" StrokeThickness="1">
<Rectangle.Fill>
<DrawingBrush Drawing="{StaticResource myDrawing}" Opacity="0.25" />
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="100" Height="50" Stroke="Black" StrokeThickness="1">
<Rectangle.Fill>
<DrawingBrush Drawing="{StaticResource myDrawing}" Opacity="0" />
</Rectangle.Fill>
</Rectangle>
</StackPanel>
</Window>
Related examples in the same category