EventTrigger RoutedEvent=Image.Loaded

<Window x:Class="Workspace.DockExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Workspace" Width="640" Height="480">
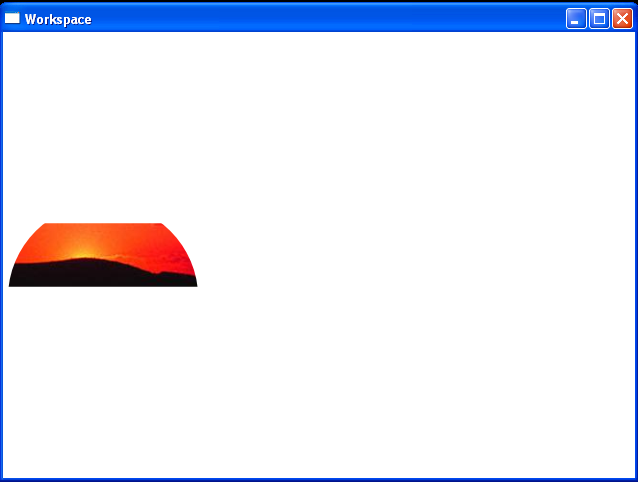
<Image Source="c:\image.jpg" Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry x:Name="MyEllipseGeometry2"
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
<Image.Triggers>
<EventTrigger RoutedEvent="Image.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="MyEllipseGeometry2"
Storyboard.TargetProperty="(EllipseGeometry.RadiusX)"
From="0" To="150" Duration="0:0:3" RepeatBehavior="Forever" AutoReverse="True" />
<DoubleAnimation
Storyboard.TargetName="MyEllipseGeometry2"
Storyboard.TargetProperty="(EllipseGeometry.RadiusY)"
From="0" To="150" Duration="0:0:3" RepeatBehavior="Forever" AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Image.Triggers>
</Image>
</Window>
Related examples in the same category