Image tile

<Window x:Class="Chapter05.ImageBrushTile"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ImageBrush Tiling" Height="300" Width="300">
<StackPanel Margin="5" Grid.Column="0" Grid.Row="0">
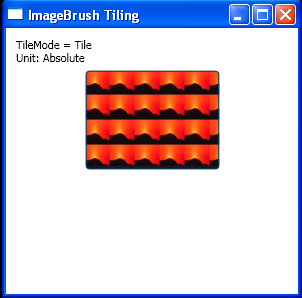
<TextBlock Margin="5,5,5,0" Text="TileMode = Tile" />
<TextBlock Margin="5,0,5,5" Text="Unit: Absolute" />
<Button Width="135" Height="100">
<Button.Background>
<ImageBrush ImageSource="c:\image.jpg"
Viewport="0,0,25,25" TileMode="Tile" ViewportUnits="Absolute" />
</Button.Background>
</Button>
</StackPanel>
</Window>
Related examples in the same category