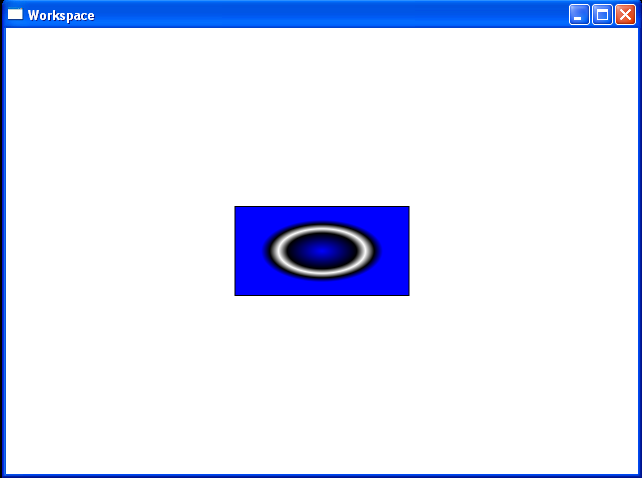
RadialGradientBrush examples and Define GradientStop in Resource

<Window x:Class="Workspace.DockExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Workspace" Width="640" Height="480">
<Window.Resources>
<GradientStopCollection x:Key="myGradientStops">
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="0.4" Color="Black" />
<GradientStop Offset="0.5" Color="White" />
<GradientStop Offset="0.6" Color="Black" />
<GradientStop Offset="0.7" Color="Blue" />
</GradientStopCollection>
</Window.Resources>
<Rectangle Width="175" Height="90" Stroke="Black">
<Rectangle.Fill>
<RadialGradientBrush GradientStops="{StaticResource myGradientStops}"></RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Window>
Related examples in the same category