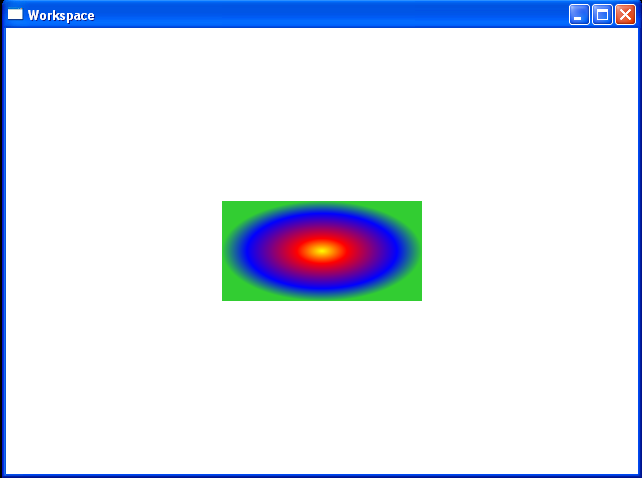
This rectangle is painted with a radial gradient

<Window x:Class="Workspace.DockExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Workspace" Width="640" Height="480">
<Canvas Width="200" Height="100">
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5">
<RadialGradientBrush.GradientStops>
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Line X1="101" Y1="50" X2="199" Y2="50" />
<Path>
<Path.Data>
<GeometryGroup>
<EllipseGeometry Center="100,50" RadiusX="4" RadiusY="4" />
<EllipseGeometry Center="125,50" RadiusX="4" RadiusY="4" />
<EllipseGeometry Center="175,50" RadiusX="4" RadiusY="4" />
<EllipseGeometry Center="200,50" RadiusX="4" RadiusY="4" />
</GeometryGroup>
</Path.Data>
</Path>
</Canvas>
</Window>
Related examples in the same category