VerticalAlignment=Top HorizontalAlignment=Left

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Grid>
<Button Height="23" Margin="12,12,0,0" Name="button1" VerticalAlignment="Top"
HorizontalAlignment="Left" Width="76" Click="button1_Click">Button</Button>
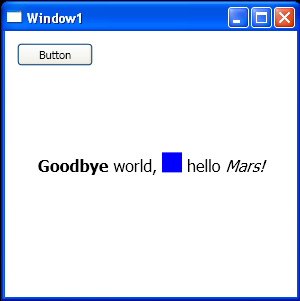
<TextBlock
FontSize="16"
Name="textBlock1"
VerticalAlignment="Center"
HorizontalAlignment="Center"
xml:space="preserve"><Bold>Goodbye</Bold> world, <Rectangle Width="20" Height="20" Fill="Blue"/> hello <Italic>Mars!</Italic></TextBlock>
</Grid>
</Window>
//File:Window.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApplication1
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Please dont click this button again");
}
}
}
Related examples in the same category