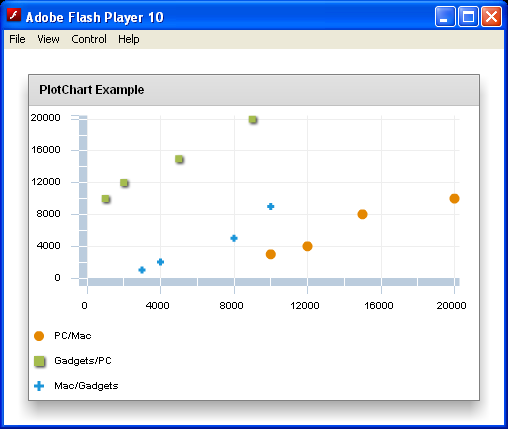
Plot Chart With Renderers: CircleItemRenderer, ShadowBoxItemRenderer, CrossItemRenderer

<?xml version="1.0"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">
<mx:Script>
import mx.collections.ArrayCollection;
[Bindable]
private var productSales:ArrayCollection = new ArrayCollection( [
{ Quarter: "1", PC: 10000, Mac: 3000, Gadgets: 1000, Total: 14000 },
{ Quarter: "2", PC: 12000, Mac: 4000, Gadgets: 2000, Total: 18000 },
{ Quarter: "3", PC: 15000, Mac: 8000, Gadgets: 5000, Total: 28000 },
{ Quarter: "4", PC: 20000, Mac: 10000, Gadgets: 9000, Total: 39000 }
]);;
</mx:Script>
<mx:Panel title="PlotChart Example" width="100%" height="100%">
<mx:PlotChart id="plotChart" height="100%" width="100%" showDataTips="true" dataProvider="{productSales}">
<mx:series>
<mx:PlotSeries itemRenderer="mx.charts.renderers.CircleItemRenderer" xField="PC" yField="Mac" displayName="PC/Mac"/>
<mx:PlotSeries itemRenderer="mx.charts.renderers.ShadowBoxItemRenderer" xField="Gadgets" yField="PC" displayName="Gadgets/PC"/>
<mx:PlotSeries itemRenderer="mx.charts.renderers.CrossItemRenderer" xField="Mac" yField="Gadgets" displayName="Mac/Gadgets"/>
</mx:series>
</mx:PlotChart>
<mx:Legend dataProvider="{plotChart}"/>
</mx:Panel>
</mx:Application>
Related examples in the same category