Panel Transparency : Panel Style « Container « Flex
- Flex
- Container
- Panel Style
Panel Transparency

<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="horizontal">
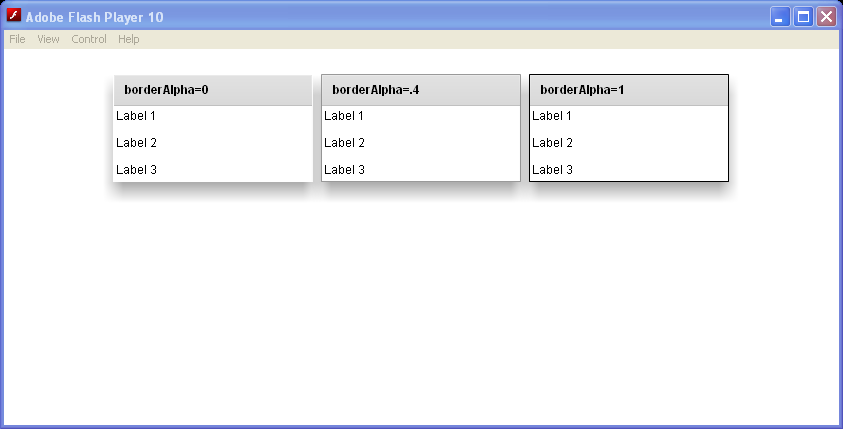
<mx:Panel title="borderAlpha=0" width="200" borderAlpha="0">
<mx:Label text="Label 1"/>
<mx:Label text="Label 2"/>
<mx:Label text="Label 3"/>
</mx:Panel>
<mx:Panel title="borderAlpha=.4" width="200" borderAlpha=".4">
<mx:Label text="Label 1"/>
<mx:Label text="Label 2"/>
<mx:Label text="Label 3"/>
</mx:Panel>
<mx:Panel title="borderAlpha=1" width="200" borderAlpha="1">
<mx:Label text="Label 1"/>
<mx:Label text="Label 2"/>
<mx:Label text="Label 3"/>
</mx:Panel>
</mx:Application>
Related examples in the same category