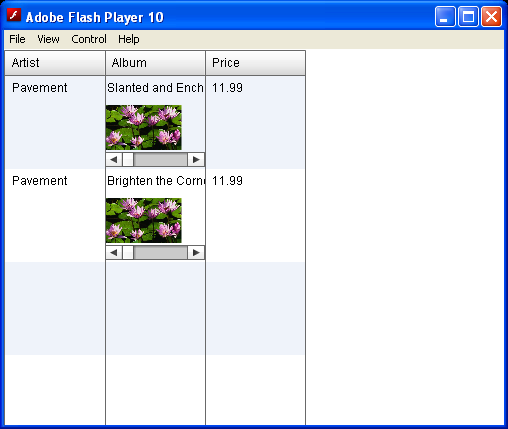
Inline DataGrid Renderer

<!--
Code from Flex 4 Documentation "Using Adobe Flex 4".
This user guide is licensed for use under the terms of the Creative Commons Attribution
Non-Commercial 3.0 License.
This License allows users to copy, distribute, and transmit the user guide for noncommercial
purposes only so long as
(1) proper attribution to Adobe is given as the owner of the user guide; and
(2) any reuse or distribution of the user guide contains a notice that use of the user guide is governed by these terms.
The best way to provide notice is to include the following link.
To view a copy of this license, visit http://creativecommons.org/licenses/by-nc-sa/3.0/
-->
<!-- itemRenderers\InlineDGRenderer.mxml -->
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx">
<fx:Script>
import mx.collections.ArrayCollection;
// Variable in the Application scope.
public var localVar:String="Application localVar";
// Data includes URL to album cover.
[Bindable]
private var initDG:ArrayCollection = new ArrayCollection([
{Artist:'Pavement', Album:'Slanted and Enchanted',Price:11.99, Cover:'a.jpg'},
{Artist:'Pavement', Album:'Brighten the Corners',Price:11.99, Cover:'a.jpg'}
]);
</fx:Script>
<mx:DataGrid id="myGrid" dataProvider="{initDG}"
variableRowHeight="true">
<mx:columns>
<mx:DataGridColumn dataField="Artist" />
<mx:DataGridColumn dataField="Album">
<mx:itemRenderer>
<fx:Component>
<mx:VBox>
<mx:Text id="albumName" width="100%" text="{data.Album}" />
<mx:Image id="albumImage" height="45" source="{data.Cover}" />
</mx:VBox>
</fx:Component>
</mx:itemRenderer>
</mx:DataGridColumn>
<mx:DataGridColumn dataField="Price" />
</mx:columns>
</mx:DataGrid>
</s:Application>
Related examples in the same category