| 1. | Apply effects with ActionScript and not use styles | |  |
| 2. | Alternate WipeRight and WipeLeft effects for the mouseDownEffect style of a Button control | |  |
| 3. | Using a local stylesheet to decouple the style implementation | |  |
| 4. | Applying behaviors in MXML using styles | |  |
| 5. | Applying behaviors in ActionScript using styles | |  |
| 6. | Local style definitions | |  |
| 7. | Inline styles | |  |
| 8. | Get style declaration for control | | |
| 9. | Flex Style with namespace | |  |
| 10. | Flex supports both camel-case and hyphenated syntax in style sheets | |  |
| 11. | Set style declaration for multiple component | |  |
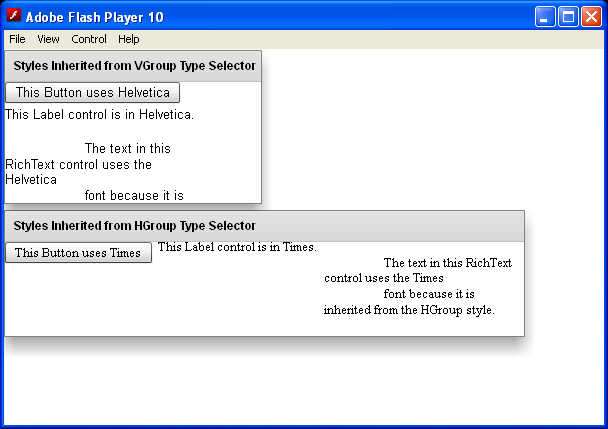
| 12. | Basic Inheritance for style | |  |
| 13. | Extensible style properties | |  |
| 14. | Get style and convert style value to string | |  |
| 15. | Using inline styles | |  |
| 16. | Call a method when the style sheet finishes loading | |  |
| 17. | Applying skins by using the Style Manager | |  |
| 18. | Apply style to global | |  |
| 19. | Unload style declaration | | |
| 20. | Use style from style option | | |
| 21. | Compare the style of controls | |  |
| 22. | Set all styles in MXML as tag attributes. | |  |
| 23. | Applying styles by binding tag definitions | |  |
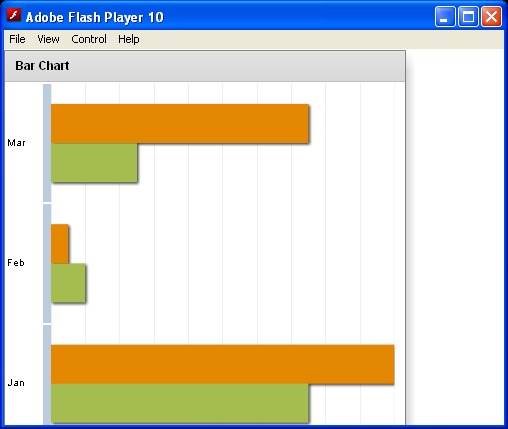
| 24. | setting the values of the gutterLeft, gutterRight, and gutterBottom style properties. It also sets the paddingTop property to 20. | |  |
| 25. | Apply axisTitleStyleName property without specifying it | |  |
| 26. | Override Base Style Properties | |  |
| 27. | Component styles | | |
| 28. | Click to change style | |  |
| 29. | Compiled styles | |  |
| 30. | Setting And Getting Styles | |  |
| 31. | Customize Styles at Runtime | |  |
| 32. | Styles SubComponents | |  |
| 33. | Set various styles on the text | |  |
| 34. | Styled Link Element | |  |
| 35. | Use ActionScript to set Styles | |  |
| 36. | To make development easier, however, Flex supports both the camel-case and hyphenated syntax in style sheets | |  |
| 37. | Data Tip Styles | |  |
| 38. | Inheritable Style | |  |
| 39. | Define MyStyle style and applies that style to the elements on the horizontal axis | |  |