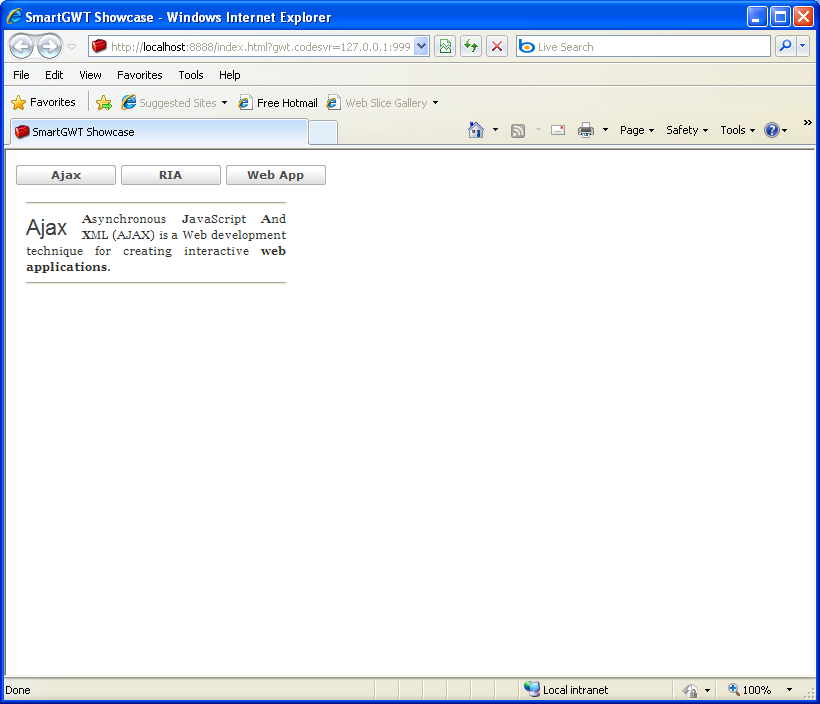
Display different chunks of HTML (Smart GWT)

/*
* SmartGWT (GWT for SmartClient)
* Copyright 2008 and beyond, Isomorphic Software, Inc.
*
* SmartGWT is free software; you can redistribute it and/or modify it
* under the terms of the GNU Lesser General Public License version 3
* as published by the Free Software Foundation. SmartGWT is also
* available under typical commercial license terms - see
* http://smartclient.com/license
* This software is distributed in the hope that it will be useful,
* but WITHOUT ANY WARRANTY; without even the implied warranty of
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU
* Lesser General Public License for more details.
*/
package com.smartgwt.sample.showcase.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.smartgwt.client.widgets.Canvas;
import com.smartgwt.client.widgets.HTMLFlow;
import com.smartgwt.client.widgets.IButton;
import com.smartgwt.client.widgets.events.ClickEvent;
import com.smartgwt.client.widgets.events.ClickHandler;
import com.smartgwt.client.widgets.layout.HLayout;
import com.smartgwt.client.widgets.layout.VLayout;
public class Showcase implements EntryPoint{
public void onModuleLoad() {
RootPanel.get().add(getViewPanel());
}
public Canvas getViewPanel() {
VLayout layout = new VLayout();
layout.setAutoHeight();
layout.setMembersMargin(10);
final String ajax = "<hr><span class='exampleDropTitle'>Ajax </span> " +
"<b>A</b>synchronous <b>J</b>avaScript <b>A</b>nd <b>X</b>ML (AJAX) " +
"is a Web development technique for creating interactive <b>web applications</b>.<hr>";
final String ria = "<hr><span class='exampleDropTitle'>RIA </span> " +
"<b>R</b>ich <b>I</b>nternet <b>A</b>pplications (or RIA) are " +
"<b>web applications</b> that have the features and functionality of " +
"traditional <b>desktop applications</b>.<hr>";
final String webapp = "<hr><span class='exampleDropTitle'>Web App </span> " +
"In software engineering, a <b>web application</b> is an application that is " +
"<b>accessed with a web browser</b> over a network such as the Internet or an intranet.<hr>";
final HTMLFlow htmlFlow = new HTMLFlow();
htmlFlow.setTop(40);
htmlFlow.setWidth(280);
htmlFlow.setStyleName("exampleTextBlock");
htmlFlow.setContents(ajax);
HLayout hLayout = new HLayout();
hLayout.setMembersMargin(5);
IButton ajaxButton = new IButton("Ajax");
ajaxButton.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
htmlFlow.setContents(ajax);
}
});
hLayout.addMember(ajaxButton);
IButton riaButton = new IButton("RIA");
riaButton.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
htmlFlow.setContents(ria);
}
});
hLayout.addMember(riaButton);
IButton webAppButton = new IButton("Web App");
webAppButton.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
htmlFlow.setContents(webapp);
}
});
hLayout.addMember(webAppButton);
layout.addMember(hLayout);
layout.addMember(htmlFlow);
return layout; }
}
 SmartGWT.zip( 9,880 k)
SmartGWT.zip( 9,880 k)Related examples in the same category