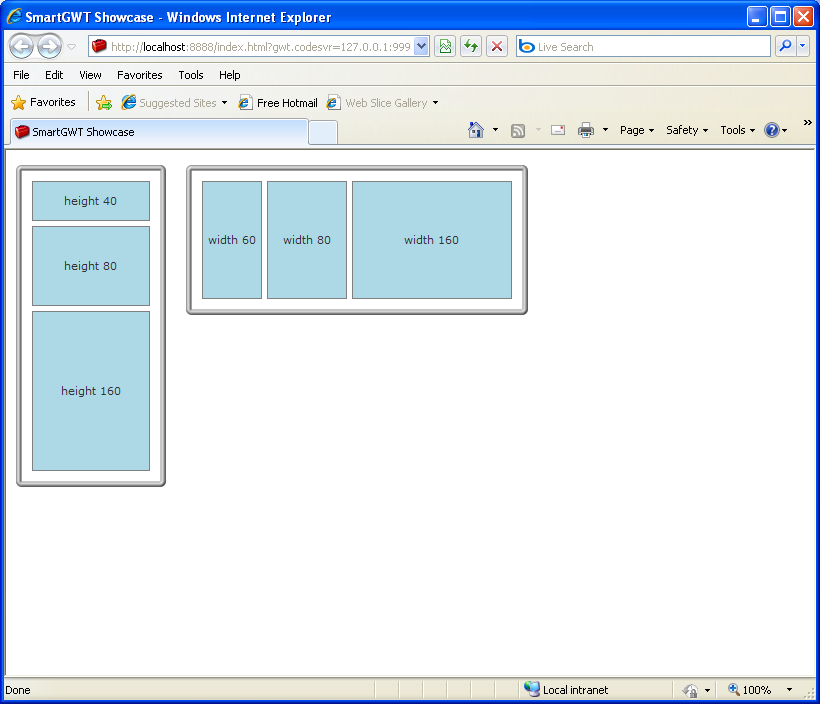
HStack/VStack containers manage the stacked positions of multiple member components (Smart GWT)

/*
* SmartGWT (GWT for SmartClient)
* Copyright 2008 and beyond, Isomorphic Software, Inc.
*
* SmartGWT is free software; you can redistribute it and/or modify it
* under the terms of the GNU Lesser General Public License version 3
* as published by the Free Software Foundation. SmartGWT is also
* available under typical commercial license terms - see
* http://smartclient.com/license
* This software is distributed in the hope that it will be useful,
* but WITHOUT ANY WARRANTY; without even the implied warranty of
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU
* Lesser General Public License for more details.
*/
package com.smartgwt.sample.showcase.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.smartgwt.client.types.Alignment;
import com.smartgwt.client.widgets.Canvas;
import com.smartgwt.client.widgets.Label;
import com.smartgwt.client.widgets.layout.HStack;
import com.smartgwt.client.widgets.layout.VStack;
public class Showcase implements EntryPoint{
public void onModuleLoad() {
RootPanel.get().add(getViewPanel());
}
public Canvas getViewPanel() {
Canvas canvas = new Canvas();
VStack vStack = new VStack();
vStack.setShowEdges(true);
vStack.setWidth(150);
vStack.setMembersMargin(5);
vStack.setLayoutMargin(10);
vStack.addMember(new BlueBox(null, 40, "height 40"));
vStack.addMember(new BlueBox(null, 80, "height 80"));
vStack.addMember(new BlueBox(null, 160, "height 160"));
canvas.addChild(vStack);
HStack hStack = new HStack();
hStack.setLeft(170);
hStack.setShowEdges(true);
hStack.setHeight(150);
hStack.setMembersMargin(5);
hStack.setLayoutMargin(10);
hStack.addMember(new BlueBox(60, null, "width 60"));
hStack.addMember(new BlueBox(80, null, "width 80"));
hStack.addMember(new BlueBox(160, null, "width 160"));
canvas.addChild(hStack);
return canvas;
}
class BlueBox extends Label {
public BlueBox(String contents) {
setAlign(Alignment.CENTER);
setBorder("1px solid #808080");
setBackgroundColor("lightblue");
setContents(contents);
}
public BlueBox(Integer width, Integer height, String contents) {
this(contents);
if (width != null) setWidth(width);
if (height != null) setHeight(height);
}
}
}
 SmartGWT.zip( 9,880 k)
SmartGWT.zip( 9,880 k)Related examples in the same category