Load Dynamic XAML : XAML « Data « Silverlight
- Silverlight
- Data
- XAML
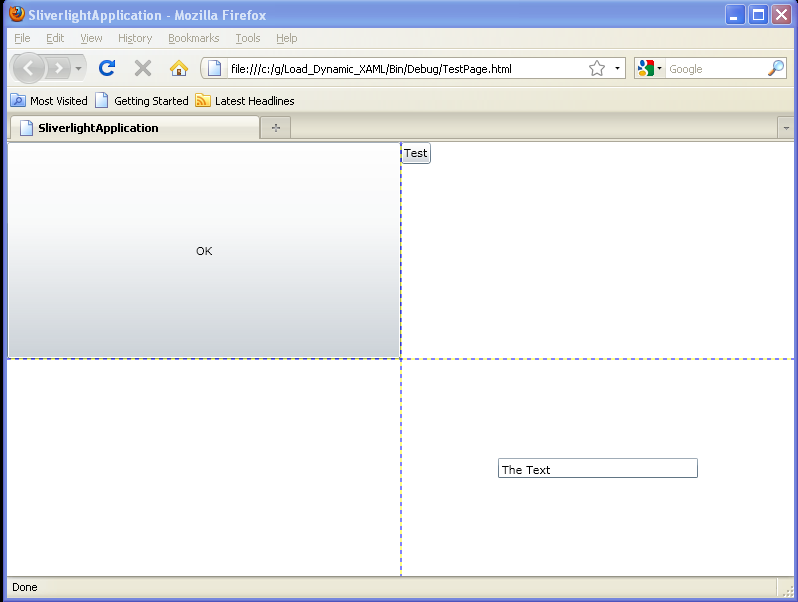
Load Dynamic XAML

<UserControl x:Class='SilverlightApplication3.MainPage'
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml'
xmlns:d='http://schemas.microsoft.com/expression/blend/2008'
xmlns:mc='http://schemas.openxmlformats.org/markup-compatibility/2006'
mc:Ignorable='d'
d:DesignWidth='640'
d:DesignHeight='480'
Loaded="UserControl_Loaded">
<Grid x:Name="LayoutRoot"
Background="White"
ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Button x:Name="btnOK"
Content="OK"
Grid.Column="0"
Grid.Row="0" />
<Canvas x:Name="dynamicXamlPlaceholder"
Grid.Column="1"
Grid.Row="0" />
<TextBox Text="The Text"
Grid.Column="1"
Grid.Row="1"
Height="20"
Width="200"/>
</Grid>
</UserControl>
//File: Page.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Markup;
namespace SilverlightApplication3
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private void UserControl_Loaded(object sender, RoutedEventArgs e)
{
this.AddDynamicXaml();
}
private void AddDynamicXaml()
{
string xaml = "<Button xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation' " + " Content='Test' />";
object rootNode = XamlReader.Load(xaml);
Canvas canvas = (Canvas)this.FindName("dynamicXamlPlaceholder");
canvas.Children.Add((UIElement)rootNode);
}
}
}
Related examples in the same category