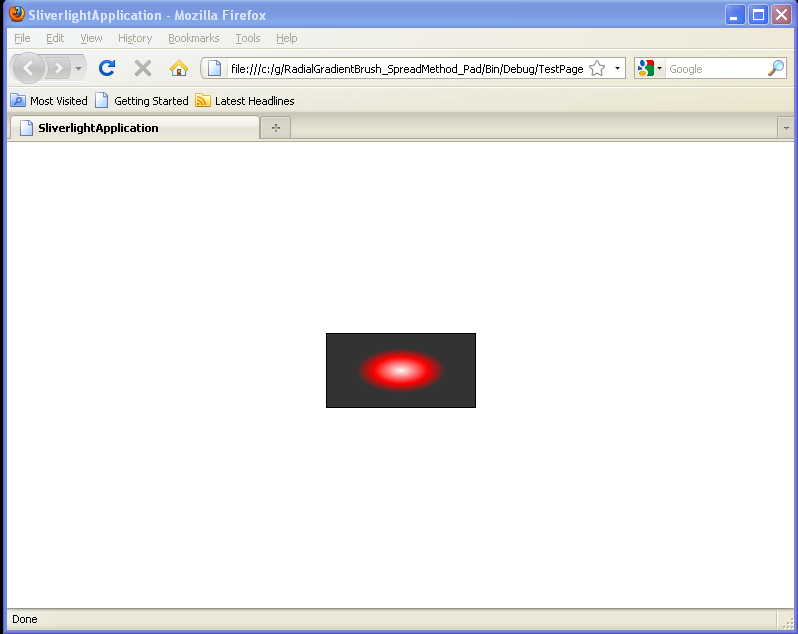
RadialGradientBrush SpreadMethod=Pad

<UserControl x:Class='SilverlightApplication3.MainPage'
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml'
xmlns:d='http://schemas.microsoft.com/expression/blend/2008'
xmlns:mc='http://schemas.openxmlformats.org/markup-compatibility/2006'
mc:Ignorable='d'
d:DesignWidth='640'
d:DesignHeight='480'>
<Canvas Grid.Row="4" Grid.Column="4" Width="150" Height="75" Margin="0,0,0,10">
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<RadialGradientBrush Center="0.5,0.5" RadiusX="0.3" RadiusY="0.3" SpreadMethod="Pad">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="Red" Offset="0.6" />
<GradientStop Color="#333333" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Line X1="75" Y1="15" X2="75" Y2="60" />
<Line X1="30" Y1="37.5" X2="120" Y2="37.5" />
</Canvas>
</UserControl>
Related examples in the same category