Radial Gradient Brush with offset 0.5 : RadialGradientBrush « Graphics « Silverlight
- Silverlight
- Graphics
- RadialGradientBrush
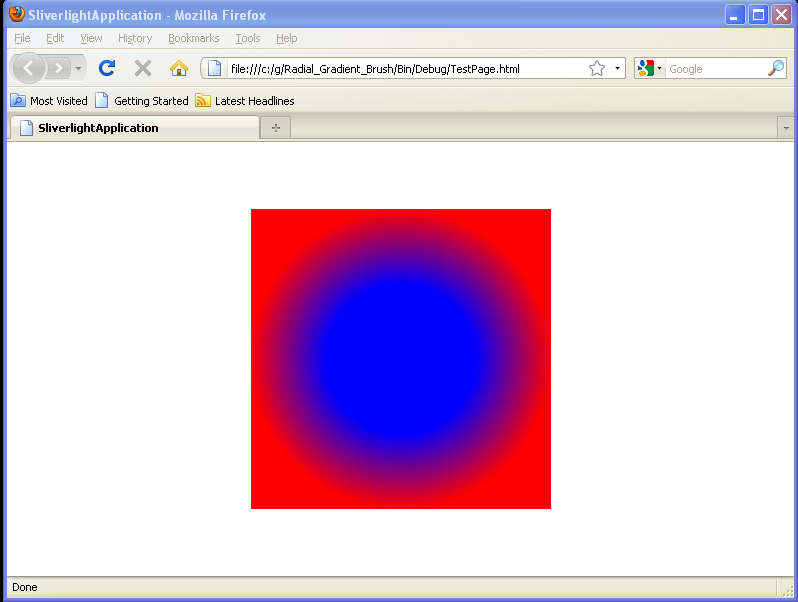
Radial Gradient Brush with offset 0.5

<UserControl x:Class='SilverlightApplication3.MainPage'
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml'
xmlns:d='http://schemas.microsoft.com/expression/blend/2008'
xmlns:mc='http://schemas.openxmlformats.org/markup-compatibility/2006'
mc:Ignorable='d'
d:DesignWidth='640'
d:DesignHeight='480'>
<Grid x:Name="LayoutRoot" Background="White">
<Rectangle Height="300"
Width="300">
<Rectangle.Fill>
<RadialGradientBrush>
<GradientStopCollection>
<GradientStop Color="Blue" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</GradientStopCollection>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Grid>
</UserControl>
Related examples in the same category