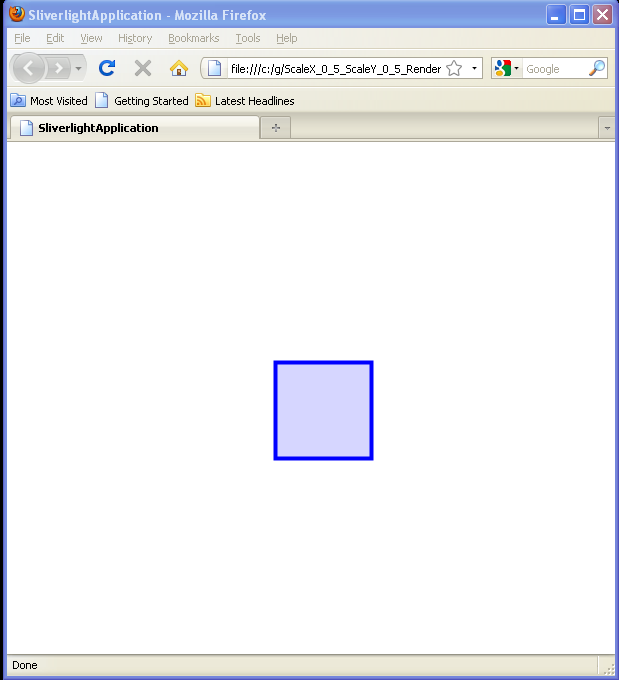
ScaleX: 0.5 / ScaleY: 0.5 / RenderTransformOrigin: (0.25,0.25)

<UserControl x:Class='SilverlightApplication3.MainPage'
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml'
xmlns:d='http://schemas.microsoft.com/expression/blend/2008'
xmlns:mc='http://schemas.openxmlformats.org/markup-compatibility/2006'
mc:Ignorable='d'
d:DesignWidth='640'
d:DesignHeight='480'>
<Canvas Width="250" Height="250">
<Rectangle Height="50" Width="50"
Fill="#CCCCCCFF" Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100"
RenderTransformOrigin="0.25,0.25">
<Rectangle.RenderTransform>
<ScaleTransform ScaleX="2" ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
</UserControl>
Related examples in the same category