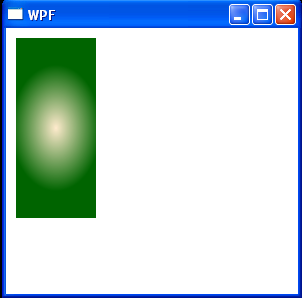
Centered RadialGradientBrush static resource

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WPF" Height="300" Width="300">
<Canvas Margin="5">
<Canvas.Resources>
<!--Centered RadialGradientBrush static resource-->
<RadialGradientBrush Center="0.5,0.5" RadiusX=".8" RadiusY=".5" GradientOrigin="0.5,0.5" x:Key="RGB1">
<GradientStop Color="BlanchedAlmond" Offset="0" />
<GradientStop Color="DarkGreen" Offset=".7" />
</RadialGradientBrush>
</Canvas.Resources>
<Rectangle Canvas.Top="5" Canvas.Left="5" Fill="{StaticResource RGB1}" Height="180" Width="80" />
</Canvas>
</Window>
Related examples in the same category