Fill up the ListBox with brush names

<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfApplication1.CompileXamlWindow"
Title="Compile XAML Window"
SizeToContent="WidthAndHeight"
ResizeMode="CanMinimize">
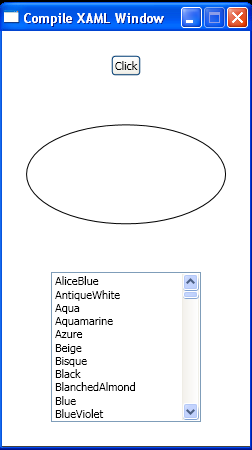
<StackPanel>
<Button HorizontalAlignment="Center" Margin="24" Click="ButtonOnClick">
Click
</Button>
<Ellipse Name="elips" Width="200" Height="100" Margin="24" Stroke="Black"/>
<ListBox Name="lstbox" Width="150" Height="150" Margin="24" SelectionChanged="ListBoxOnSelection" />
</StackPanel>
</Window>
//File:Window.xaml.vb
Imports System
Imports System.Reflection
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Input
Imports System.Windows.Media
Namespace WpfApplication1
Public Partial Class CompileXamlWindow
Inherits Window
Public Sub New()
InitializeComponent()
For Each prop As PropertyInfo In GetType(Brushes).GetProperties()
lstbox.Items.Add(prop.Name)
Next
End Sub
Private Sub ButtonOnClick(sender As Object, args As RoutedEventArgs)
Dim btn As Button = TryCast(sender, Button)
MessageBox.Show(Convert.ToString(btn.Content) & "' has been clicked.")
End Sub
Private Sub ListBoxOnSelection(sender As Object, args As SelectionChangedEventArgs)
Dim lstbox As ListBox = TryCast(sender, ListBox)
Dim strItem As String = TryCast(lstbox.SelectedItem, String)
Dim prop As PropertyInfo = GetType(Brushes).GetProperty(strItem)
elips.Fill = DirectCast(prop.GetValue(Nothing, Nothing), Brush)
End Sub
End Class
End Namespace
Related examples in the same category