Inherit from a Common Base Style : Style « Windows Presentation Foundation « VB.Net
- VB.Net
- Windows Presentation Foundation
- Style
Inherit from a Common Base Style

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WPF" Height="220" Width="300">
<Window.Resources>
<Style x:Key="BaseControlStyle"
TargetType="{x:Type Control}">
<Setter Property="FontFamily" Value="Tahoma" />
<Setter Property="FontSize" Value="24pt"/>
<Setter Property="Margin" Value="4" />
</Style>
<Style TargetType="{x:Type Button}"
BasedOn="{StaticResource BaseControlStyle}">
<Setter Property="FontWeight" Value="Bold" />
</Style>
<Style TargetType="{x:Type CheckBox}"
BasedOn="{StaticResource BaseControlStyle}">
</Style>
<Style TargetType="{x:Type TextBox}"
BasedOn="{StaticResource BaseControlStyle}">
</Style>
</Window.Resources>
<Grid>
<StackPanel>
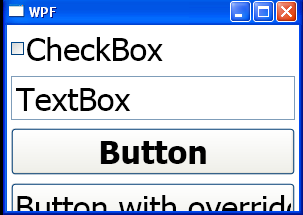
<CheckBox>CheckBox</CheckBox>
<TextBox>TextBox</TextBox>
<Button>Button</Button>
<Button FontWeight="Light">Button with overridden style</Button>
<TextBlock>TextBlock</TextBlock>
<ComboBox>ComboBox</ComboBox>
</StackPanel>
</Grid>
</Window>
Related examples in the same category