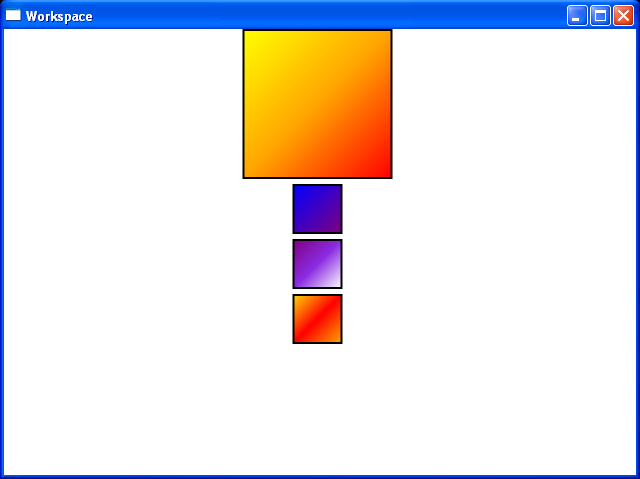
LinearGradientBrush Examples

<Window x:Class="Workspace.DockExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Workspace" Width="640" Height="480">
<Window.Resources>
<Style TargetType="{x:Type Rectangle}">
<Setter Property="Stroke" Value="Black"/>
<Setter Property="StrokeThickness" Value="2"/>
<Setter Property="Margin" Value="0,0,5,5"/>
<Setter Property="VerticalAlignment" Value="Top"/>
</Style>
<Style TargetType="{x:Type Ellipse}">
<Setter Property="Stroke" Value="Black"/>
<Setter Property="StrokeThickness" Value="2"/>
<Setter Property="Margin" Value="0,0,5,5"/>
</Style>
</Window.Resources>
<StackPanel>
<Rectangle Width="150" Height="150">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="50" Height="50">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Purple" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="50" Height="50">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="Purple" Offset="0.0" />
<GradientStop Color="BlueViolet" Offset="0.5" />
<GradientStop Color="White" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="50" Height="50">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="Gold" Offset="0.0" />
<GradientStop Color="Red" Offset="0.5" />
<GradientStop Color="Orange" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>
</Window>
Related examples in the same category