Line position and color and thickness

<Window x:Class="GraphicsTests.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="GraphicsTests" Height="400" Width="400">
<Grid>
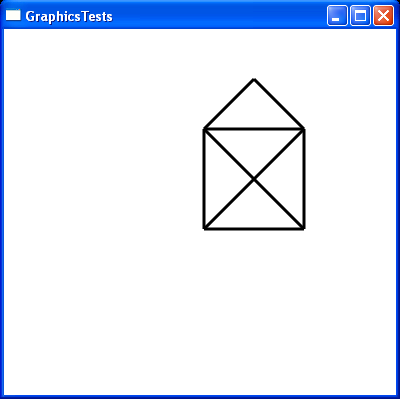
<Line X1="200" Y1="200" X2="300" Y2="200" Stroke="Black" StrokeThickness="3"></Line>
<Line X1="300" Y1="200" X2="300" Y2="100" Stroke="Black" StrokeThickness="3"></Line>
<Line X1="300" Y1="100" X2="250" Y2="50" Stroke="Black" StrokeThickness="3"></Line>
<Line X1="250" Y1="50" X2="200" Y2="100" Stroke="Black" StrokeThickness="3"></Line>
<Line X1="200" Y1="100" X2="300" Y2="100" Stroke="Black" StrokeThickness="3"></Line>
<Line X1="300" Y1="100" X2="200" Y2="200" Stroke="Black" StrokeThickness="3"></Line>
<Line X1="200" Y1="200" X2="200" Y2="100" Stroke="Black" StrokeThickness="3"></Line>
<Line X1="200" Y1="100" X2="300" Y2="200" Stroke="Black" StrokeThickness="3"></Line>
</Grid>
</Window>
Related examples in the same category