Storyboard for Animating Color

<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
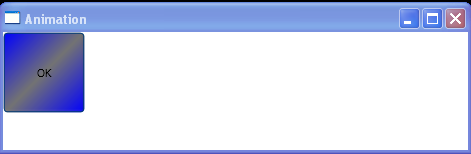
Title="Animation">
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<Button Padding="30">
OK
<Button.Background>
<LinearGradientBrush>
<GradientStop Color="Blue" Offset="0"/>
<GradientStop Color="Black" Offset="0.5"/>
<GradientStop Color="Blue" Offset="1"/>
</LinearGradientBrush>
</Button.Background>
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ColorAnimation From="Black" To="White" Duration="0:0:2"
Storyboard.TargetProperty="Background.GradientStops[1].Color"
AutoReverse="True" RepeatBehavior="Forever"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Button.Triggers>
</Button>
</Canvas>
</Window>
Related examples in the same category