Use Slider to Control Label

<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="UseSlider" Height="300" Width="300">
<Canvas>
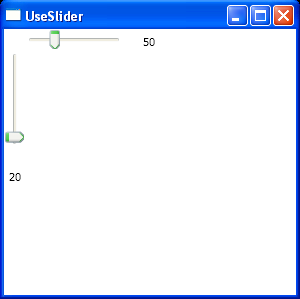
<Slider Name="sliEllipseWidth" Margin="20,0,0,0" Width="100" Height="20"
HorizontalAlignment="Left" VerticalAlignment="Top"
TickPlacement="BottomRight" TickFrequency="10"
Orientation="Horizontal" Value="50" Minimum="10" Maximum="150" LargeChange="10" SmallChange="1" IsSnapToTickEnabled="True" />
<Slider Name="sliEllipseHeight" Margin="0,20,0,0" Width="20" Height="100"
HorizontalAlignment="Left" VerticalAlignment="Top"
TickPlacement="BottomRight" TickFrequency="10"
Orientation="Vertical" Value="20" Minimum="10" Maximum="150" FlowDirection="LeftToRight" VerticalContentAlignment="Top" LargeChange="10" SmallChange="1" />
<Label Canvas.Left="134" Canvas.Top="1" Height="29" Name="lblWidth" Width="42"
Content="{Binding ElementName=sliEllipseWidth,Path=Value}" />
<Label Canvas.Left="0" Canvas.Top="136" Height="29" Name="lblHeight" Width="61"
Content="{Binding ElementName=sliEllipseHeight,Path=Value}" />
</Canvas>
</Window>
Related examples in the same category