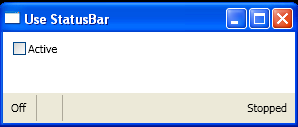
Use StatusBar

<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Use StatusBar" Height="125" Width="300">
<Grid>
<StatusBar Height="30" Name="StatusBar1" VerticalAlignment="Bottom">
<StatusBarItem>
<Label Name="lblStatus" Content="Off" />
</StatusBarItem>
<Separator/>
<Image Source="c:\image.bmp" Width="15" Height="15" />
<Separator/>
<StatusBarItem HorizontalAlignment="Right" >
<Label Name="lblRunning" Content="Stopped" />
</StatusBarItem>
</StatusBar>
<CheckBox Height="16" HorizontalAlignment="Left" Margin="10,10,0,0" Name="chkOnOff" VerticalAlignment="Top" Width="120" Content="Active" ToolTip="Click to activate">
<CheckBox.Triggers>
<EventTrigger RoutedEvent="CheckBox.Checked">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<StringAnimationUsingKeyFrames Storyboard.TargetName="lblStatus"
Storyboard.TargetProperty="Content">
<StringAnimationUsingKeyFrames.KeyFrames>
<DiscreteStringKeyFrame Value="On" KeyTime="0:0:0" />
</StringAnimationUsingKeyFrames.KeyFrames>
</StringAnimationUsingKeyFrames>
<StringAnimationUsingKeyFrames
Storyboard.TargetName="lblRunning"
Storyboard.TargetProperty="Content">
<StringAnimationUsingKeyFrames.KeyFrames>
<DiscreteStringKeyFrame Value="Running..." KeyTime="0:0:0" />
</StringAnimationUsingKeyFrames.KeyFrames>
</StringAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="CheckBox.Unchecked">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<StringAnimationUsingKeyFrames
Storyboard.TargetName="lblStatus"
Storyboard.TargetProperty="Content">
<StringAnimationUsingKeyFrames.KeyFrames>
<DiscreteStringKeyFrame Value="Off" KeyTime="0:0:0" />
</StringAnimationUsingKeyFrames.KeyFrames>
</StringAnimationUsingKeyFrames>
<StringAnimationUsingKeyFrames
Storyboard.TargetName="lblRunning"
Storyboard.TargetProperty="Content">
<StringAnimationUsingKeyFrames.KeyFrames>
<DiscreteStringKeyFrame Value="Stopped" KeyTime="0:0:0" />
</StringAnimationUsingKeyFrames.KeyFrames>
</StringAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</CheckBox.Triggers>
</CheckBox>
</Grid>
</Window>
Related examples in the same category