Using SystemColors in Code

<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SystemColorsAndBrushes_csharp.Window1"
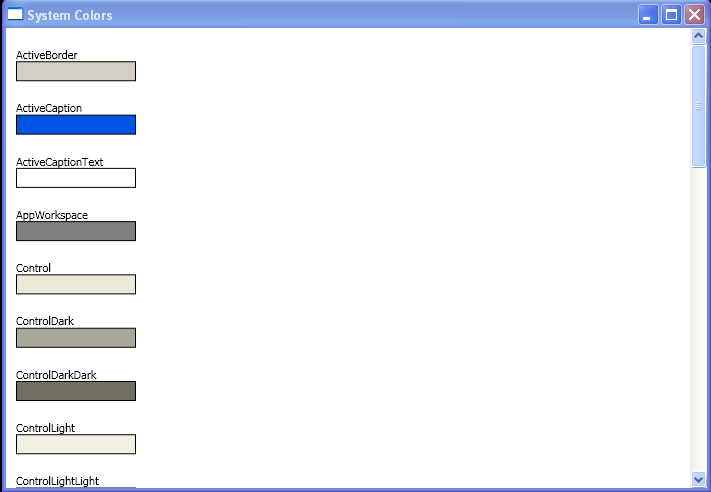
Title="System Colors" >
<Window.Resources>
<Style TargetType="{x:Type Rectangle}">
<Setter Property="Margin" Value="10,0,10,0"/>
<Setter Property="HorizontalAlignment" Value="Left"/>
<Setter Property="Height" Value="20"/>
<Setter Property="Width" Value="120"/>
<Setter Property="Stroke" Value="Black"/>
<Setter Property="StrokeThickness" Value="1"/>
</Style>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="Margin" Value="10,20,10,0"/>
</Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Margin" Value="10,0,10,0"/>
<Setter Property="HorizontalAlignment" Value="Left"/>
</Style>
</Window.Resources>
<ScrollViewer>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="5" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
</Grid.RowDefinitions>
<Rectangle Grid.Column="1" Grid.Row="0"
HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Fill="Black"
RadiusX="10" RadiusY="10" />
<StackPanel Name="systemBrushesPanel" Background="White" Grid.Row="0" Grid.Column="0"/>
<StackPanel Name="gradientExamplePanel" Background="White" Grid.Row="0" Grid.Column="2"/>
</Grid>
</ScrollViewer>
</Window>
//File:Window.xaml.vb
Imports System
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Imports System.Windows.Navigation
Imports System.Windows.Shapes
Imports System.Windows.Data
Namespace SystemColorsAndBrushes_csharp
Public Partial Class Window1
Inherits Window
Public Sub New()
InitializeComponent()
Dim t As New System.Windows.Controls.TextBlock()
t.Text = "ActiveBorder"
Dim r As New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.ActiveBorderBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "ActiveCaption"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.ActiveCaptionBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "ActiveCaptionText"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.ActiveCaptionTextBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "AppWorkspace"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.AppWorkspaceBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "Control"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.ControlBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "ControlDark"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.ControlDarkBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "ControlDarkDark"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.ControlDarkDarkBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "ControlLight"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.ControlLightBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "ControlLightLight"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.ControlLightLightBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "ControlText"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.ControlTextBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "Desktop"
r = New System.Windows.Shapes.Rectangle()
r.SetResourceReference(System.Windows.Shapes.Shape.FillProperty, System.Windows.SystemColors.DesktopBrushKey)
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "GradientActiveCaption"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.GradientActiveCaptionBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "GradientInactiveCaption"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.GradientInactiveCaptionBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "GrayText"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.GrayTextBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "Highlight"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.HighlightBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "HighlightText"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.HighlightTextBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "HotTrack"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.HotTrackBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "InactiveBorder"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.InactiveBorderBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "InactiveCaption"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.InactiveCaptionBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "InactiveCaptionText"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.InactiveCaptionTextBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "Info"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.InfoBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "InfoText"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.InfoTextBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "Menu"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.MenuBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "MenuBar"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.MenuBarBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "MenuHighlight"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.MenuHighlightBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "MenuText"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.MenuTextBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "ScrollBar"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.ScrollBarBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "Window"
r = New System.Windows.Shapes.Rectangle()
r.Fill = SystemColors.WindowBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(r)
t = New System.Windows.Controls.TextBlock()
t.Text = "WindowFrame"
Dim b As New System.Windows.Controls.Button()
b.Width = 120
b.Height = 20
b.Background = SystemColors.WindowFrameBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(b)
t = New System.Windows.Controls.TextBlock()
t.Text = "WindowText"
b = New System.Windows.Controls.Button()
b.Width = 120
b.Height = 20
b.Background = SystemColors.WindowTextBrush
systemBrushesPanel.Children.Add(t)
systemBrushesPanel.Children.Add(b)
End Sub
End Class
End Namespace
Related examples in the same category