Provide extra layout xml file for Tablet
Description
The following code shows how to Provide extra layout xml file for Tablet.
Example
res\layout\main.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- DEFAULT LAYOUT -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="This is the default layout" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button One" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button Two" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button Three" />
</LinearLayout>
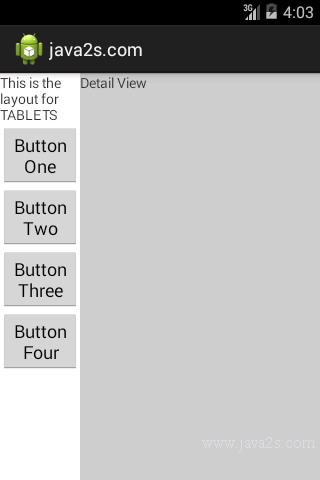
\res\layout\main_tablet.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- TABLET LAYOUT -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<!-- Group of user buttons taking 25% of screen width -->
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="This is the layout for TABLETS" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button One" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button Two" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button Three" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button Four" />
</LinearLayout>
<!-- Extra view to show detail content -->
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:text="Detail View"
android:background="#CCC"/>
</LinearLayout>
MainActivity.java
//ww w.j av a2 s .co m
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}