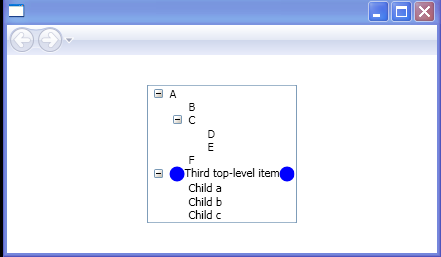
Add Ellipse, TextBlock to a Tree

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
HorizontalAlignment="Center" VerticalAlignment="Center">
<TreeView>
<TreeViewItem Header="A" IsExpanded="True">
<TreeViewItem Header="B" />
<TreeViewItem Header="C" IsExpanded="True">
<TreeViewItem Header="D" />
<TreeViewItem Header="E" />
</TreeViewItem>
<TreeViewItem Header="F" />
</TreeViewItem>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Ellipse Fill="Blue" Width="15" Height="15" />
<TextBlock Text="Third top-level item" />
<Ellipse Fill="Blue" Width="15" Height="15" />
</StackPanel>
</TreeViewItem.Header>
<TreeViewItem Header="Child a" />
<TreeViewItem Header="Child b" />
<TreeViewItem Header="Child c" />
</TreeViewItem>
</TreeView>
</Page>
Related examples in the same category