TreeView with DataSource : TreeView « Windows Presentation Foundation « C# / C Sharp
- C# / C Sharp
- Windows Presentation Foundation
- TreeView
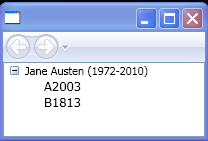
TreeView with DataSource

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Authors and Their Books">
<Page.Resources>
<XmlDataProvider x:Key="data" XPath="Authors">
<x:XData>
<Authors xmlns="">
<Author Name="Jane Austen">
<BirthDate>1972</BirthDate>
<DeathDate>2010</DeathDate>
<Books>
<Book Title="A">
<PubDate>2003</PubDate>
</Book>
<Book Title="B">
<PubDate>1813</PubDate>
</Book>
</Books>
</Author>
</Authors>
</x:XData>
</XmlDataProvider>
<HierarchicalDataTemplate DataType="Author" ItemsSource="{Binding XPath=Books/Book}">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding XPath=@Name}" />
<TextBlock Text=" (" />
<TextBlock Text="{Binding XPath=BirthDate}" />
<TextBlock Text="-" />
<TextBlock Text="{Binding XPath=DeathDate}" />
<TextBlock Text=")" />
</StackPanel>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType="Book">
<StackPanel Orientation="Horizontal" TextBlock.FontSize="10pt">
<TextBlock Text="{Binding XPath=@Title}" />
<TextBlock Text="{Binding XPath=PubDate}" />
</StackPanel>
</HierarchicalDataTemplate>
</Page.Resources>
<TreeView ItemsSource="{Binding Source={StaticResource data}, XPath=Author}" />
</Page>
Related examples in the same category