Display a Status Bar : StatusBar « Windows Presentation Foundation « C# / C Sharp
- C# / C Sharp
- Windows Presentation Foundation
- StatusBar
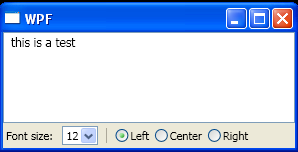
Display a Status Bar

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WPF" Height="150" Width="300">
<DockPanel LastChildFill="True">
<StatusBar DockPanel.Dock="Bottom">
<TextBlock Text="Font size: " />
<ComboBox Name="cbxFontSize" >
<ComboBoxItem Content="12" IsSelected="True" Margin="2" />
<ComboBoxItem Content="14" Margin="2" />
<ComboBoxItem Content="16" Margin="2" />
</ComboBox>
<Separator Margin="5"/>
<RadioButton Command="EditingCommands.AlignLeft"
CommandTarget="{Binding ElementName=rtbTextBox}"
Content="Left" IsChecked="True"/>
<RadioButton Command="EditingCommands.AlignCenter"
CommandTarget="{Binding ElementName=rtbTextBox}"
Content="Center" />
<RadioButton Command="EditingCommands.AlignRight"
CommandTarget="{Binding ElementName=rtbTextBox}"
Content="Right" />
</StatusBar>
<RichTextBox Name="rtbTextBox">
<FlowDocument>
<Paragraph FontSize="{Binding ElementName=cbxFontSize,
Path=SelectedItem.Content}">
this is a test
</Paragraph>
</FlowDocument>
</RichTextBox>
</DockPanel>
</Window>
Related examples in the same category