StackPanel in a ScrollViewer

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
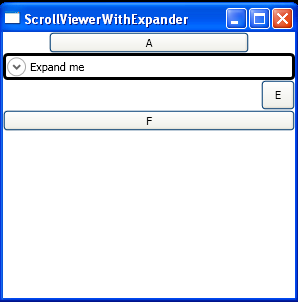
Title="ScrollViewerWithExpander" Height="300" Width="300">
<ScrollViewer VerticalScrollBarVisibility="Auto">
<StackPanel Orientation="Vertical">
<Button Width="200" >A</Button>
<Expander Header="Expand me" BorderThickness="3" BorderBrush="Black">
<StackPanel>
<Button>B</Button>
<Button>C</Button>
<Button>D</Button>
</StackPanel>
</Expander>
<Button Padding="10 4" HorizontalAlignment="Right">E</Button>
<Button HorizontalAlignment="Stretch">F</Button>
</StackPanel>
</ScrollViewer>
</Window>
Related examples in the same category