VisualBrush and DrawingBrush

<Window x:Class="WPFBrushes.VisualBrushInXAML"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="VisualBrush" Height="500" Width="300">
<Window.Resources>
<DrawingBrush x:Key="MyCustomDrawing">
<DrawingBrush.Drawing>
<GeometryDrawing Brush="Red">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="22" RadiusY="25" Center="25,50" />
<EllipseGeometry RadiusX="22" RadiusY="55" Center="50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="1.5" Brush="LightBlue" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Window.Resources>
<Grid>
<StackPanel Margin="4,4,4,4">
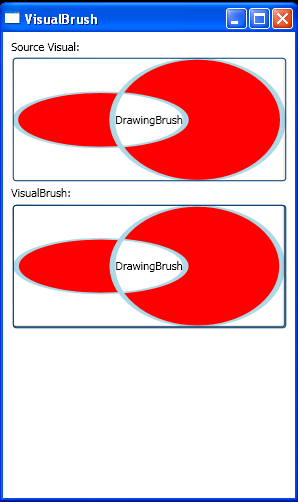
<TextBlock Margin="4,4,4,4">Source Visual:</TextBlock>
<Button Content="DrawingBrush" Height="125" Width="275" Name="MyVisual"
Background="{StaticResource MyCustomDrawing}"/>
<TextBlock Margin="4,4,4,4">VisualBrush:</TextBlock>
<Button Foreground="Blue" Height="125" Width="275">
<Button.Background>
<VisualBrush Visual="{Binding ElementName=MyVisual}"/>
</Button.Background>
</Button>
</StackPanel>
</Grid>
</Window>
Related examples in the same category