BarChart

<?xml version="1.0"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">
<mx:Script>
import mx.collections.ArrayCollection;
[Bindable]
public var myArray:ArrayCollection = new ArrayCollection([
{Country:"A", GDP:1},
{Country:"B", GDP:6},
{Country:"C", GDP:4},
{Country:"D", GDP:2}
]);
[Bindable]
public var myArray2:ArrayCollection = new ArrayCollection([
{Country:"A", GDP:1},
{Country:"B", GDP:2},
{Country:"C", GDP:3},
{Country:"D", GDP:4}
]);
</mx:Script>
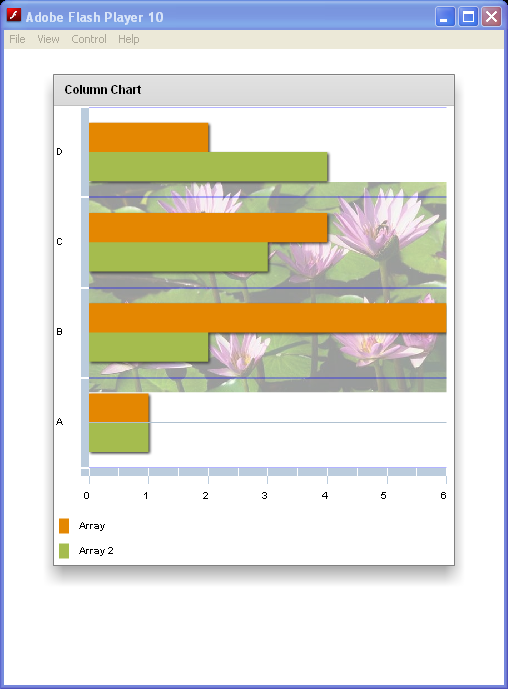
<mx:Panel title="Column Chart">
<mx:BarChart id="myChart" dataProvider="{myArray}" showDataTips="true">
<mx:verticalAxis>
<mx:CategoryAxis categoryField="Country"/>
</mx:verticalAxis>
<mx:series>
<mx:BarSeries
dataProvider="{myArray}"
xField="GDP"
yField="Country"
displayName="Array" />
<mx:BarSeries
dataProvider="{myArray2}"
xField="GDP"
yField="Country"
displayName="Array 2" />
</mx:series>
<mx:annotationElements>
<mx:GridLines>
<mx:horizontalStroke>
<mx:Stroke color="#0000FF" weight="2" alpha=".3" />
</mx:horizontalStroke>
</mx:GridLines>
</mx:annotationElements>
<mx:backgroundElements>
<mx:Image verticalAlign="middle" source="@Embed('logo.jpg')" alpha=".4" />
</mx:backgroundElements>
</mx:BarChart>
<mx:Legend dataProvider="{myChart}"/>
</mx:Panel>
</mx:Application>
Related examples in the same category