Form Filling Layout Sample (Smart GWT)

/*
* SmartGWT (GWT for SmartClient)
* Copyright 2008 and beyond, Isomorphic Software, Inc.
*
* SmartGWT is free software; you can redistribute it and/or modify it
* under the terms of the GNU Lesser General Public License version 3
* as published by the Free Software Foundation. SmartGWT is also
* available under typical commercial license terms - see
* http://smartclient.com/license
* This software is distributed in the hope that it will be useful,
* but WITHOUT ANY WARRANTY; without even the implied warranty of
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU
* Lesser General Public License for more details.
*/
package com.smartgwt.sample.showcase.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.smartgwt.client.widgets.Canvas;
import com.smartgwt.client.widgets.IButton;
import com.smartgwt.client.widgets.form.DynamicForm;
import com.smartgwt.client.widgets.form.fields.TextAreaItem;
import com.smartgwt.client.widgets.form.fields.TextItem;
import com.smartgwt.client.widgets.events.ClickEvent;
import com.smartgwt.client.widgets.events.ClickHandler;
import com.smartgwt.client.widgets.layout.HLayout;
import com.smartgwt.client.widgets.layout.VLayout;
public class Showcase implements EntryPoint {
public void onModuleLoad() {
RootPanel.get().add(getViewPanel());
}
public Canvas getViewPanel() {
VLayout messageLayout = new VLayout();
messageLayout.setWidth(200);
messageLayout.setHeight(300);
messageLayout.setBorder("2px solid black");
messageLayout.setLayoutMargin(5);
final Canvas textCanvas = new Canvas();
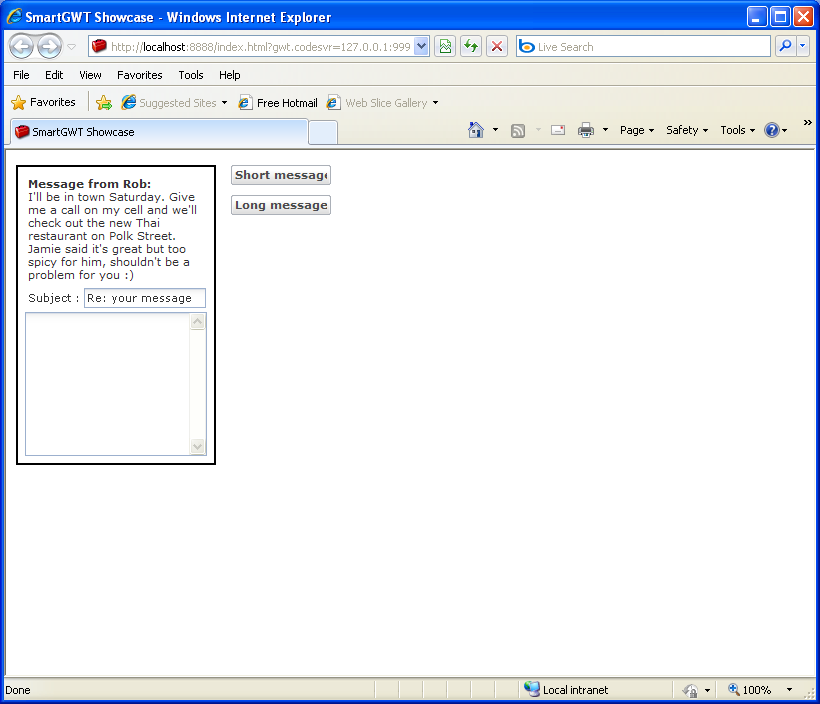
textCanvas.setPrefix("<b>Message from Rob:</b><BR>");
textCanvas.setPadding(5);
textCanvas.setHeight(1);
final DynamicForm form = new DynamicForm();
form.setNumCols(2);
form.setHeight("*");
form.setColWidths(60, "*");
TextItem subjectItem = new TextItem();
subjectItem.setTitle("Subject");
subjectItem.setWidth("*");
subjectItem.setDefaultValue("Re: your message");
TextAreaItem messageItem = new TextAreaItem();
messageItem.setShowTitle(false);
messageItem.setColSpan(2);
messageItem.setHeight("*");
messageItem.setWidth("*");
messageItem.setLength(5000);
form.setFields(subjectItem, messageItem);
messageLayout.addMember(textCanvas);
messageLayout.addMember(form);
VLayout buttonLayout = new VLayout(10);
IButton shortMessageButton = new IButton("Short message");
shortMessageButton.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
textCanvas.setContents(textCanvas.getPrefix()
+ "I'll be in town Saturday. Give me a call on my cell and"
+ " we'll get a bite to eat.");
}
});
IButton longMessageButton = new IButton("Long message");
longMessageButton.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
updateContents(textCanvas);
}
});
buttonLayout.addMember(shortMessageButton);
buttonLayout.addMember(longMessageButton);
HLayout layout = new HLayout(15);
layout.setAutoHeight();
layout.addMember(messageLayout);
layout.addMember(buttonLayout);
updateContents(textCanvas);
return layout;
}
private void updateContents(Canvas textCanvas) {
textCanvas.setContents(textCanvas.getPrefix()
+ "I'll be in town Saturday. Give me a call on my cell and"
+ " we'll check out the new Thai restaurant on Polk Street."
+ " Jamie said it's great but too spicy for him, shouldn't" + " be a problem for you :)");
}
}
 SmartGWT.zip( 9,880 k)
SmartGWT.zip( 9,880 k)Related examples in the same category