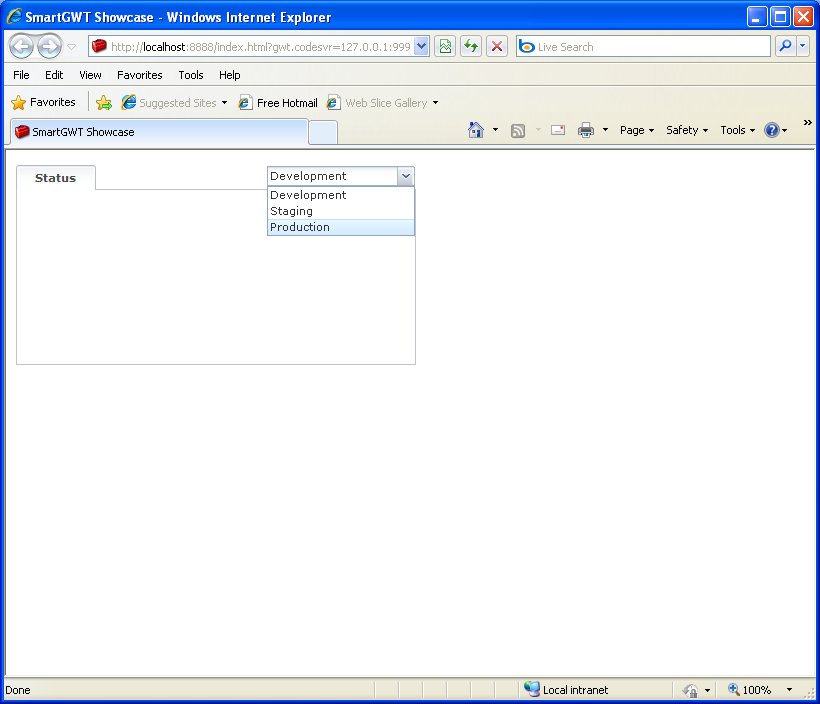
Tabs Custom Control Sample (Smart GWT)

/*
* SmartGWT (GWT for SmartClient)
* Copyright 2008 and beyond, Isomorphic Software, Inc.
*
* SmartGWT is free software; you can redistribute it and/or modify it
* under the terms of the GNU Lesser General Public License version 3
* as published by the Free Software Foundation. SmartGWT is also
* available under typical commercial license terms - see
* http://smartclient.com/license
* This software is distributed in the hope that it will be useful,
* but WITHOUT ANY WARRANTY; without even the implied warranty of
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU
* Lesser General Public License for more details.
*/
package com.smartgwt.sample.showcase.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.smartgwt.client.types.Side;
import com.smartgwt.client.types.TabBarControls;
import com.smartgwt.client.widgets.Canvas;
import com.smartgwt.client.widgets.form.DynamicForm;
import com.smartgwt.client.widgets.form.fields.SelectItem;
import com.smartgwt.client.widgets.form.fields.events.ChangeHandler;
import com.smartgwt.client.widgets.grid.events.ChangeEvent;
import com.smartgwt.client.widgets.tab.Tab;
import com.smartgwt.client.widgets.tab.TabSet;
public class Showcase implements EntryPoint {
public void onModuleLoad() {
RootPanel.get().add(getViewPanel());
}
public Canvas getViewPanel() {
final TabSet tabSet = new TabSet();
tabSet.setTabBarPosition(Side.TOP);
//required so that the select item doesnt touch the tab pane
tabSet.setTabBarThickness(25);
tabSet.setTabBarAlign(Side.LEFT);
tabSet.setWidth(400);
tabSet.setHeight(200);
final Tab statusTab = new Tab("Status");
final Canvas statusPane = new Canvas();
statusTab.setPane(statusPane);
tabSet.addTab(statusTab);
SelectItem selectItem = new SelectItem();
selectItem.setValueMap("Development", "Staging", "Production");
selectItem.setShowTitle(false);
selectItem.setDefaultValue("Development");
selectItem.addChangeHandler(new ChangeHandler() {
public void onChange(com.smartgwt.client.widgets.form.fields.events.ChangeEvent event) {
statusPane.setContents(event.getValue() + ": <span style='color:green;font-weight:bold'>Normal</span><br>");
}
});
DynamicForm form = new DynamicForm();
//form.setHeight(1);
form.setPadding(0);
form.setMargin(0);
form.setCellPadding(1);
form.setNumCols(1);
form.setFields(selectItem);
tabSet.setTabBarControls(TabBarControls.TAB_SCROLLER, TabBarControls.TAB_PICKER, form);
return tabSet;
}
}
 SmartGWT.zip( 9,880 k)
SmartGWT.zip( 9,880 k)Related examples in the same category