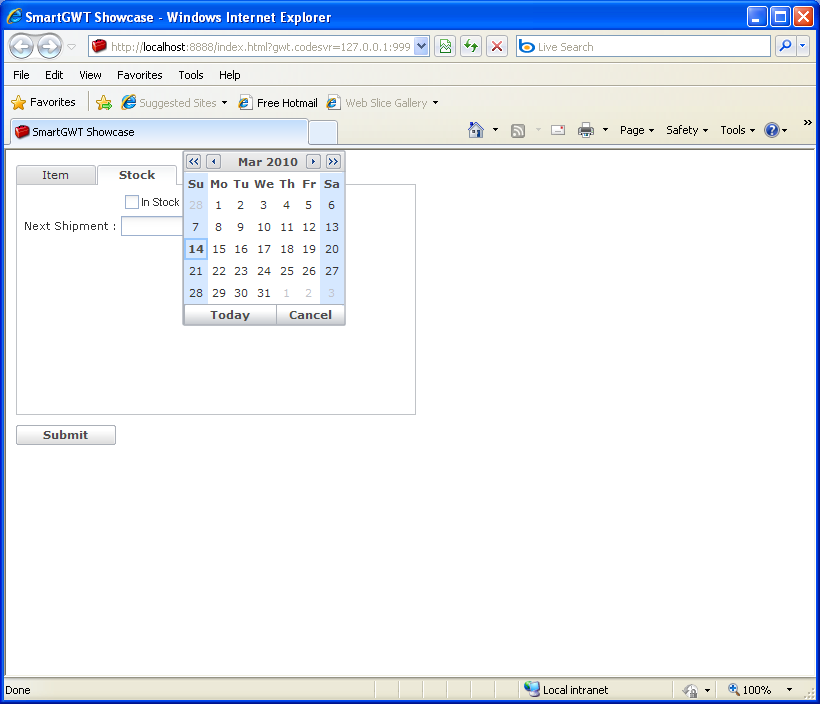
Using tab to hold form (Smart GWT)

/*
* SmartGWT (GWT for SmartClient)
* Copyright 2008 and beyond, Isomorphic Software, Inc.
*
* SmartGWT is free software; you can redistribute it and/or modify it
* under the terms of the GNU Lesser General Public License version 3
* as published by the Free Software Foundation. SmartGWT is also
* available under typical commercial license terms - see
* http://smartclient.com/license
* This software is distributed in the hope that it will be useful,
* but WITHOUT ANY WARRANTY; without even the implied warranty of
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU
* Lesser General Public License for more details.
*/
package com.smartgwt.sample.showcase.client;
import java.util.HashMap;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.smartgwt.client.widgets.Canvas;
import com.smartgwt.client.widgets.IButton;
import com.smartgwt.client.widgets.events.ClickEvent;
import com.smartgwt.client.widgets.events.ClickHandler;
import com.smartgwt.client.widgets.form.DynamicForm;
import com.smartgwt.client.widgets.form.ValuesManager;
import com.smartgwt.client.widgets.form.fields.CheckboxItem;
import com.smartgwt.client.widgets.form.fields.DateItem;
import com.smartgwt.client.widgets.form.fields.FloatItem;
import com.smartgwt.client.widgets.form.fields.TextAreaItem;
import com.smartgwt.client.widgets.form.fields.TextItem;
import com.smartgwt.client.widgets.layout.VLayout;
import com.smartgwt.client.widgets.tab.Tab;
import com.smartgwt.client.widgets.tab.TabSet;
public class Showcase implements EntryPoint {
public void onModuleLoad() {
RootPanel.get().add(getViewPanel());
}
public Canvas getViewPanel() {
final ValuesManager vm = new ValuesManager();
final TabSet theTabs = new TabSet();
theTabs.setWidth(400);
theTabs.setHeight(250);
Tab item = new Tab();
item.setTitle("Item");
final DynamicForm form0 = new DynamicForm();
form0.setID("form0");
form0.setValuesManager(vm);
TextItem itemName = new TextItem();
itemName.setName("itemName");
itemName.setTitle("Item");
TextAreaItem description = new TextAreaItem();
description.setName("description");
description.setTitle("Description");
FloatItem price = new FloatItem();
price.setName("price");
price.setTitle("Price");
price.setDefaultValue("low");
form0.setFields(itemName, description, price);
item.setPane(form0);
Tab stock = new Tab();
stock.setTitle("Stock");
final DynamicForm form1 = new DynamicForm();
form1.setID("form1");
form1.setValuesManager(vm);
CheckboxItem inStock = new CheckboxItem();
inStock.setName("inStock");
inStock.setTitle("In Stock");
DateItem nextShipment = new DateItem();
nextShipment.setName("nextShipment");
nextShipment.setTitle("Next Shipment");
nextShipment.setUseTextField(true);
nextShipment.setDefaultValue(256);
form1.setFields(inStock, nextShipment);
stock.setPane(form1);
theTabs.setTabs(item, stock);
IButton submit = new IButton();
submit.setTitle("Submit");
submit.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
vm.setValues(new HashMap());
vm.validate();
if (form1.hasErrors()) {
theTabs.selectTab(1);
} else {
theTabs.selectTab(0);
}
}
});
VLayout vLayout = new VLayout();
vLayout.setMembersMargin(10);
vLayout.addMember(theTabs);
vLayout.addMember(submit);
return vLayout;
}
}
 SmartGWT.zip( 9,880 k)
SmartGWT.zip( 9,880 k)Related examples in the same category