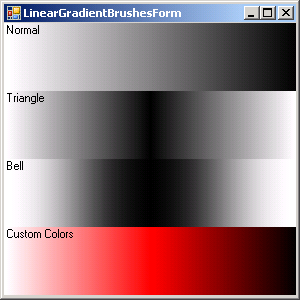
Linear Gradient Brushes: Normal, Triangle, Bell and custom color

Imports System
Imports System.Collections
Imports System.ComponentModel
Imports System.Windows.Forms
Imports System.Data
Imports System.Configuration
Imports System.Resources
Imports System.Drawing
Imports System.Drawing.Drawing2D
Public Class MainClass
Shared Sub Main()
Dim myform As Form = New LinearGradientBrushesForm()
Application.Run(myform)
End Sub
End Class
Public Class LinearGradientBrushesForm
Inherits System.Windows.Forms.Form
#Region " Windows Form Designer generated code "
Public Sub New()
MyBase.New()
'This call is required by the Windows Form Designer.
InitializeComponent()
'Add any initialization after the InitializeComponent() call
End Sub
'Form overrides dispose to clean up the component list.
Protected Overloads Overrides Sub Dispose(ByVal disposing As Boolean)
If disposing Then
If Not (components Is Nothing) Then
components.Dispose()
End If
End If
MyBase.Dispose(disposing)
End Sub
'Required by the Windows Form Designer
Private components As System.ComponentModel.IContainer
'NOTE: The following procedure is required by the Windows Form Designer
'It can be modified using the Windows Form Designer.
'Do not modify it using the code editor.
<System.Diagnostics.DebuggerStepThrough()> Private Sub InitializeComponent()
components = New System.ComponentModel.Container()
Me.Text = "LinearGradientBrushesForm"
End Sub
#End Region
Private Sub LinearGradientBrushesForm_Paint(ByVal sender As Object, ByVal e As PaintEventArgs) Handles MyBase.Paint
Dim g As Graphics = e.Graphics
Dim x As Integer = 0
Dim y As Integer = 0
Dim width As Integer = Me.ClientRectangle.Width
Dim height As Integer = Me.ClientRectangle.Height / 4
Dim blackBrush As Brush = Brushes.Black
Dim b As LinearGradientBrush = New LinearGradientBrush(Me.ClientRectangle, Color.White, Color.Black, LinearGradientMode.Horizontal)
g.FillRectangle(b, x, y, width, height)
g.DrawString("Normal", Me.Font, blackBrush, x, y)
y = y + height
b.SetBlendTriangularShape(0.5)
g.FillRectangle(b, x, y, width, height)
g.DrawString("Triangle", Me.Font, blackBrush, x, y)
y = y + height
b.SetSigmaBellShape(0.5)
g.FillRectangle(b, x, y, width, height)
g.DrawString("Bell", Me.Font, blackBrush, x, y)
y = y + height
Dim blend As ColorBlend = New ColorBlend()
blend.Colors = New Color() {Color.White, Color.Red, Color.Black}
blend.Positions = New Single() {0.0, 0.5, 1.0}
b.InterpolationColors = blend
g.FillRectangle(b, x, y, width, height)
g.DrawString("Custom Colors", Me.Font, blackBrush, x, y)
y = y + height
End Sub
End Class
Related examples in the same category