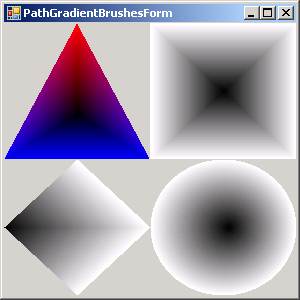
Path Gradient Brushes: Diamond, Rectangle, Cirlce and quad

Imports System
Imports System.Collections
Imports System.ComponentModel
Imports System.Windows.Forms
Imports System.Data
Imports System.Configuration
Imports System.Resources
Imports System.Drawing
Imports System.Drawing.Drawing2D
Public Class MainClass
Shared Sub Main()
Dim myform As Form = New PathGradientBrushesForm()
Application.Run(myform)
End Sub
End Class
Public Class PathGradientBrushesForm
Inherits System.Windows.Forms.Form
#Region " Windows Form Designer generated code "
Public Sub New()
MyBase.New()
'This call is required by the Windows Form Designer.
InitializeComponent()
'Add any initialization after the InitializeComponent() call
End Sub
'Form overrides dispose to clean up the component list.
Protected Overloads Overrides Sub Dispose(ByVal disposing As Boolean)
If disposing Then
If Not (components Is Nothing) Then
components.Dispose()
End If
End If
MyBase.Dispose(disposing)
End Sub
'Required by the Windows Form Designer
Private components As System.ComponentModel.IContainer
'NOTE: The following procedure is required by the Windows Form Designer
'It can be modified using the Windows Form Designer.
'Do not modify it using the code editor.
<System.Diagnostics.DebuggerStepThrough()> Private Sub InitializeComponent()
components = New System.ComponentModel.Container()
Me.Text = "PathGradientBrushesForm"
End Sub
#End Region
Private Sub PathGradientBrushesForm_Paint(ByVal sender As Object, ByVal e As PaintEventArgs) Handles MyBase.Paint
Dim g As Graphics = e.Graphics
Dim width As Integer = Me.ClientRectangle.Width / 2
Dim height As Integer = Me.ClientRectangle.Height / 2
Dim triPoints As Point() = New Point() {New Point(width / 2, 0), New Point(0, height), New Point(width, height)}
Dim b As PathGradientBrush = New PathGradientBrush(triPoints)
b.SurroundColors = New Color() {Color.Red, Color.Blue}
Dim x As Integer = 0
Dim y As Integer = 0
g.FillRectangle(b, x, y, width, height)
Dim quadPoints As Point() = New Point() {New Point(0, 0), New Point(width, 0), New Point(width, height), New Point(0, height)}
b = New PathGradientBrush(quadPoints)
b.WrapMode = WrapMode.Tile
x = width
y = 0
g.FillRectangle(b, x, y, width, height)
Dim diamondPoints As Point() = New Point() {New Point(width / 2, 0), New Point(width, height / 2), New Point(width / 2, height), New Point(0, height / 2)}
b = New PathGradientBrush(diamondPoints)
b.WrapMode = WrapMode.Tile
b.CenterPoint = New PointF(0, height / 2)
x = 0
y = height
g.FillRectangle(b, x, y, width, height)
Dim circle As GraphicsPath = New GraphicsPath()
circle.AddEllipse(0, 0, width, height)
b = New PathGradientBrush(circle)
b.WrapMode = WrapMode.Tile
b.SurroundColors = New Color() {Color.White}
b.CenterColor = Color.Black
x = width
y = height
g.FillRectangle(b, x, y, width, height)
End Sub
End Class
Related examples in the same category