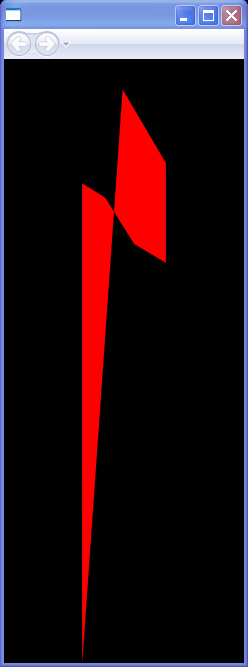
2D Drawings with DrawingImage

<Page Background="Black"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Image>
<Image.Source>
<DrawingImage>
<DrawingImage.Drawing>
<DrawingGroup x:Name="House">
<GeometryDrawing x:Name="Front" Brush="Red"
Geometry="M10,2160 L10,600 L10,70 L10,500 L90,550 L190,710 L300,775 L300,430 L150,175" />
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</Page>
Related examples in the same category