Image Gallery : Image « Windows Presentation Foundation « VB.Net
- VB.Net
- Windows Presentation Foundation
- Image
Image Gallery

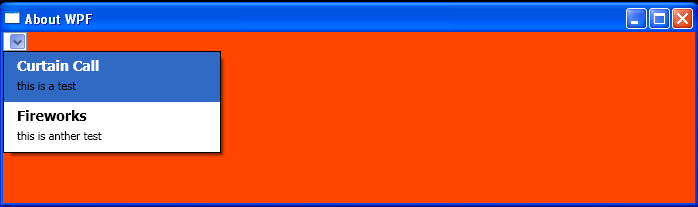
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="About WPF"
Background="OrangeRed">
<Canvas>
<ComboBox>
<StackPanel Orientation="Horizontal" Margin="5">
<Image Source="c:\image.bmp"/>
<StackPanel Width="200">
<TextBlock Margin="5,0" FontSize="14" FontWeight="Bold"
VerticalAlignment="center">Curtain Call</TextBlock>
<TextBlock Margin="5" VerticalAlignment="center" TextWrapping="Wrap">
this is a test
</TextBlock>
</StackPanel>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5">
<Image Source="c:\image.bmp"/>
<StackPanel Width="200">
<TextBlock Margin="5,0" FontSize="14" FontWeight="Bold"
VerticalAlignment="center">Fireworks</TextBlock>
<TextBlock Margin="5" VerticalAlignment="center" TextWrapping="Wrap">
this is anther test
</TextBlock>
</StackPanel>
</StackPanel>
</ComboBox>
</Canvas>
</Window>
Related examples in the same category