DoubleSplit Window : Grid « Windows Presentation Foundation « VB.Net
- VB.Net
- Windows Presentation Foundation
- Grid
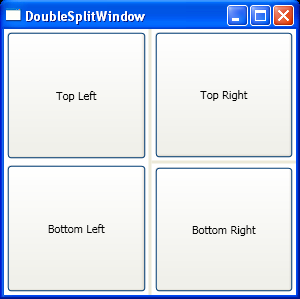
DoubleSplit Window

<Window x:Class="LayoutPanels.DoubleSplitWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DoubleSplitWindow" Height="300" Width="300"
>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0" VerticalAlignment="Stretch">
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Button Margin="3" Grid.Row="0">Top Left</Button>
<Button Margin="3" Grid.Row="1">Bottom Left</Button>
</Grid>
<GridSplitter Grid.Column="1"
Width="3" VerticalAlignment="Stretch" HorizontalAlignment="Center"
ShowsPreview="False"></GridSplitter>
<Grid Grid.Column="2">
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Button Grid.Row="0" Margin="3">Top Right</Button>
<Button Grid.Row="2" Margin="3">Bottom Right</Button>
<GridSplitter Grid.Row="1"
Height="3" VerticalAlignment="Center"
HorizontalAlignment="Stretch"
ShowsPreview="False"></GridSplitter>
</Grid>
</Grid>
</Window>
Related examples in the same category