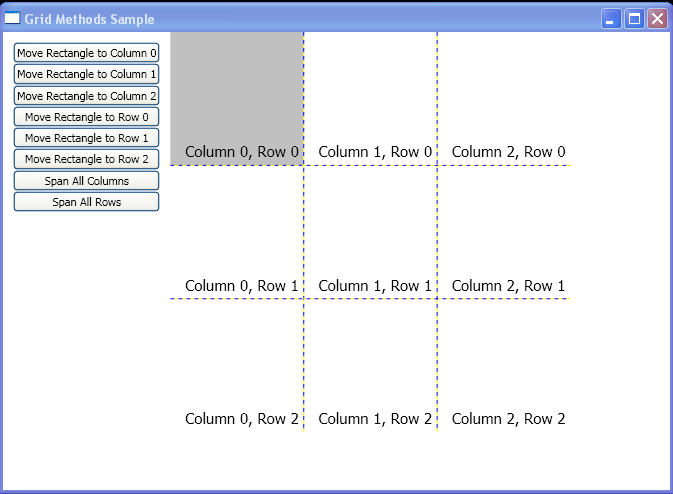
Programmatically use the positioning methods of Grid

<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="grid_getset_methods.Window1"
Title="Grid Methods Sample">
<DockPanel VerticalAlignment="Top" HorizontalAlignment="Left">
<Grid Margin="10" DockPanel.Dock="Left">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
</Grid.RowDefinitions>
<StackPanel Grid.Column="0" Grid.Row="0" HorizontalAlignment="Left" Orientation="Vertical">
<Button Click="setCol0">Move Rectangle to Column 0</Button>
<Button Click="setCol1">Move Rectangle to Column 1</Button>
<Button Click="setCol2">Move Rectangle to Column 2</Button>
<Button Click="setRow0">Move Rectangle to Row 0</Button>
<Button Click="setRow1">Move Rectangle to Row 1</Button>
<Button Click="setRow2">Move Rectangle to Row 2</Button>
<Button Click="setColspan">Span All Columns</Button>
<Button Click="setRowspan">Span All Rows</Button>
</StackPanel>
</Grid>
<Grid DockPanel.Dock="Top" Name="grid1" ShowGridLines="True" Width="400" Height="400">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Rectangle Name="rect1" Fill="Silver" Grid.Column="0" Grid.Row="0"/>
<TextBlock FontSize="15" HorizontalAlignment="Right" VerticalAlignment="Bottom" Grid.Column="0" Grid.Row="0" Margin="5">Column 0, Row 0</TextBlock>
<TextBlock FontSize="15" HorizontalAlignment="Right" VerticalAlignment="Bottom" Grid.Column="1" Grid.Row="0" Margin="5">Column 1, Row 0</TextBlock>
<TextBlock FontSize="15" HorizontalAlignment="Right" VerticalAlignment="Bottom" Grid.Column="2" Grid.Row="0" Margin="5">Column 2, Row 0</TextBlock>
<TextBlock FontSize="15" HorizontalAlignment="Right" VerticalAlignment="Bottom" Grid.Column="0" Grid.Row="1" Margin="5">Column 0, Row 1</TextBlock>
<TextBlock FontSize="15" HorizontalAlignment="Right" VerticalAlignment="Bottom" Grid.Column="1" Grid.Row="1" Margin="5">Column 1, Row 1</TextBlock>
<TextBlock FontSize="15" HorizontalAlignment="Right" VerticalAlignment="Bottom" Grid.Column="2" Grid.Row="1" Margin="5">Column 2, Row 1</TextBlock>
<TextBlock FontSize="15" HorizontalAlignment="Right" VerticalAlignment="Bottom" Grid.Column="0" Grid.Row="2" Margin="5">Column 0, Row 2</TextBlock>
<TextBlock FontSize="15" HorizontalAlignment="Right" VerticalAlignment="Bottom" Grid.Column="1" Grid.Row="2" Margin="5">Column 1, Row 2</TextBlock>
<TextBlock FontSize="15" HorizontalAlignment="Right" VerticalAlignment="Bottom" Grid.Column="2" Grid.Row="2" Margin="5">Column 2, Row 2</TextBlock>
</Grid>
</DockPanel>
</Window>
//File:Window.xaml.vb
Imports System
Imports System.Windows
Imports System.Windows.Controls
Namespace grid_getset_methods
Public Partial Class Window1
Inherits Window
Private Sub setCol0(sender As Object, e As RoutedEventArgs)
Grid.SetColumn(rect1, 0)
Console.WriteLine("Column " & Grid.GetColumn(rect1).ToString())
End Sub
Private Sub setCol1(sender As Object, e As RoutedEventArgs)
Grid.SetColumn(rect1, 1)
Console.WriteLine("Column " & Grid.GetColumn(rect1).ToString())
End Sub
Private Sub setCol2(sender As Object, e As RoutedEventArgs)
Grid.SetColumn(rect1, 2)
Console.WriteLine("Column " & Grid.GetColumn(rect1).ToString())
End Sub
Private Sub setRow0(sender As Object, e As RoutedEventArgs)
Grid.SetRow(rect1, 0)
Console.WriteLine("Row " & Grid.GetRow(rect1).ToString())
End Sub
Private Sub setRow1(sender As Object, e As RoutedEventArgs)
Grid.SetRow(rect1, 1)
Console.WriteLine("Row " & Grid.GetRow(rect1).ToString())
End Sub
Private Sub setRow2(sender As Object, e As RoutedEventArgs)
Grid.SetRow(rect1, 2)
Console.WriteLine("Row " & Grid.GetRow(rect1).ToString())
End Sub
Private Sub setColspan(sender As Object, e As RoutedEventArgs)
Grid.SetColumnSpan(rect1, 3)
Console.WriteLine("ColumnSpan " & Grid.GetColumnSpan(rect1).ToString())
End Sub
Private Sub setRowspan(sender As Object, e As RoutedEventArgs)
Grid.SetRowSpan(rect1, 3)
Console.WriteLine("RowSpan " & Grid.GetRowSpan(rect1).ToString())
End Sub
Private Sub clearAll(sender As Object, e As RoutedEventArgs)
Grid.SetColumn(rect1, 0)
Grid.SetRow(rect1, 0)
Grid.SetColumnSpan(rect1, 1)
Grid.SetRowSpan(rect1, 1)
End Sub
End Class
End Namespace
Related examples in the same category