Put buttons to StackPanel : StackPanel « Windows Presentation Foundation « VB.Net
- VB.Net
- Windows Presentation Foundation
- StackPanel
Put buttons to StackPanel

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
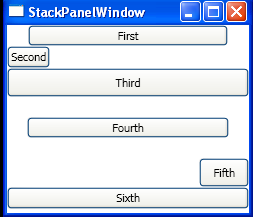
Title="StackPanelWindow" Height="222" Width="250">
<StackPanel Orientation="Vertical">
<Button Width="200">First</Button>
<Button HorizontalAlignment="Left">Second</Button>
<Button Padding="10 4">Third</Button>
<Button Margin="20 20">Fourth</Button>
<Button Padding="10 4" HorizontalAlignment="Right">Fifth</Button>
<Button HorizontalAlignment="Stretch">Sixth</Button>
</StackPanel>
</Window>
Related examples in the same category