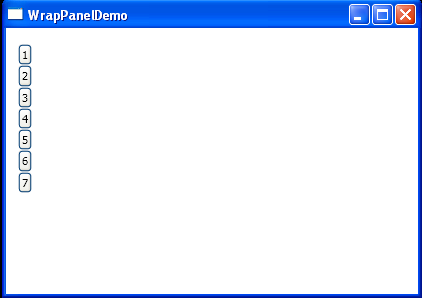
WrapPanel with FlowDirection

<Window x:Class="StackPanelDemo.WrapPanel"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WrapPanelDemo" Height="300" Width="420">
<Grid>
<WrapPanel MinHeight="50" MinWidth="50" VerticalAlignment="Stretch"
HorizontalAlignment="Stretch" Grid.Column="0" Grid.ColumnSpan="1"
Grid.Row="0" Grid.RowSpan="1" Margin="12,16,4,49" Width="Auto"
Height="Auto" Name="wrapPanel1" Orientation="Vertical" FlowDirection="LeftToRight">
<Button>1</Button>
<Button>2</Button>
<Button>3</Button>
<Button>4</Button>
<Button>5</Button>
<Button>6</Button>
<Button>7</Button>
</WrapPanel>
</Grid>
</Window>
Related examples in the same category