<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WPF" Height="300" Width="400">
<StackPanel Margin="5" Orientation="Vertical">
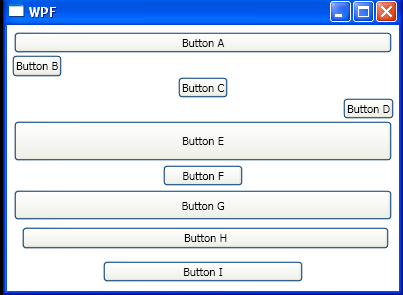
<Button Content="Button _A" Margin="2" />
<Button Content="Button _B" HorizontalAlignment="Left" />
<Button Content="Button _C" HorizontalAlignment="Center" />
<Button Content="Button _D" HorizontalAlignment="Right" />
<Button Content="Button _E" Height="40" Margin="2" />
<Button Content="Button _F" Width="80" Margin="2" />
<Button Content="Button _G" MinHeight="30" Margin="2" />
<Button Content="Button _H" MinWidth="120" Margin="10,5,5,10" />
<Button Content="Button _I" MaxWidth="200" Margin="2" />
</StackPanel>
</Window>