Create a Zoomable Canvas Control : Canvas « Windows Presentation Foundation « C# / CSharp Tutorial
- C# / CSharp Tutorial
- Windows Presentation Foundation
- Canvas
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:WpfApplication1="clr-namespace:WpfApplication1;assembly="
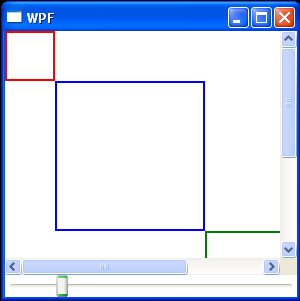
Title="WPF" Height="300" Width="300" >
<Window.Resources>
<Style TargetType="Button">
<Setter Property="Width" Value="Auto" />
<Setter Property="Height" Value="24" />
</Style>
</Window.Resources>
<DockPanel>
<Slider DockPanel.Dock="Bottom" x:Name="zoomSlider" Minimum="0.1" Maximum="5" Value="1"/>
<ScrollViewer VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto">
<WpfApplication1:ZoomableCanvasControl x:Name="zoomControl">
<Canvas.LayoutTransform>
<ScaleTransform ScaleX="{Binding Path=Value, ElementName=zoomSlider}"
ScaleY="{Binding Path=Value, ElementName=zoomSlider}"/>
</Canvas.LayoutTransform>
<Rectangle Canvas.Top="0" Canvas.Left="0" StrokeThickness="2" Stroke="Red" Width="50" Height="50"/>
<Rectangle Canvas.Top="50" Canvas.Left="50" StrokeThickness="2" Stroke="Blue" Width="150" Height="150"/>
<Rectangle Canvas.Top="200" Canvas.Left="200" StrokeThickness="2" Stroke="Green" Width="200" Height="200"/>
</WpfApplication1:ZoomableCanvasControl>
</ScrollViewer>
</DockPanel>
</Window>
//File:Window.xaml.cs
using System.Windows;
using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfApplication1
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
}
public class ZoomableCanvasControl : Canvas
{
static ZoomableCanvasControl()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(ZoomableCanvasControl),new FrameworkPropertyMetadata(typeof(ZoomableCanvasControl)));
}
protected override Size MeasureOverride(Size constraint)
{
double bottomMost = 0d;
double rightMost = 0d;
foreach(object obj in Children)
{
FrameworkElement child = obj as FrameworkElement;
if(child != null)
{
child.Measure(constraint);
bottomMost = Math.Max(bottomMost,GetTop(child) +child.DesiredSize.Height);
rightMost = Math.Max(rightMost,GetLeft(child) +child.DesiredSize.Width);
}
}
return new Size(rightMost, bottomMost);
}
}
}