<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WPF" Height="170" Width="300">
<StackPanel>
<Button Click="btnMessageHeaderButtonImage_Click" Content="Message, Header, Button, and Image" Margin="5" Name="btnMessageHeaderButtonImage" />
</StackPanel>
</Window>
//File:Window.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApplication1
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void btnMessageHeaderButtonImage_Click(object sender, RoutedEventArgs e)
{
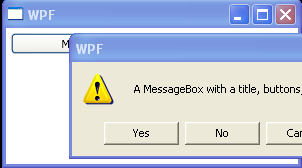
MessageBox.Show("A MessageBox with a title, buttons, and an icon.", "WPF",
MessageBoxButton.YesNoCancel,
MessageBoxImage.Warning);
}
}
}