<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Viewbox_Stretch_Layout_Samp.Window1"
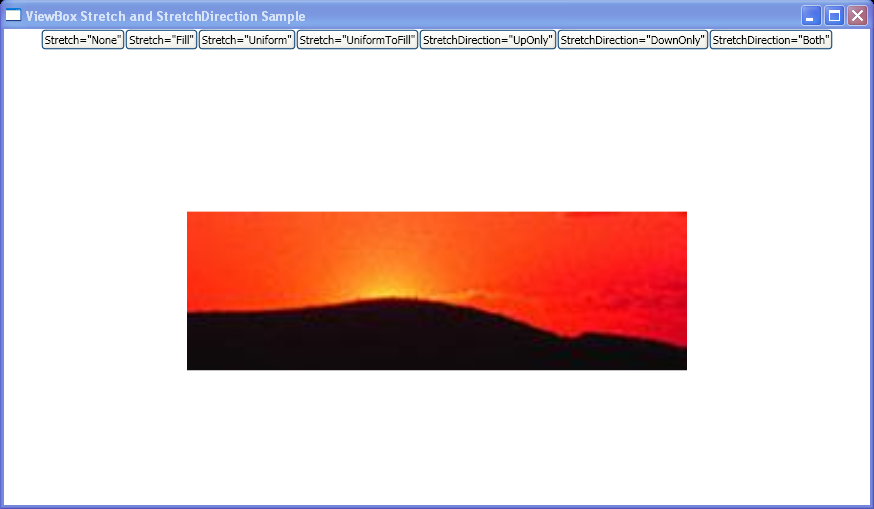
Title="ViewBox Stretch and StretchDirection Sample">
<DockPanel Background="White">
<StackPanel HorizontalAlignment="Center" Orientation="Horizontal" DockPanel.Dock="Top">
<Button Name="btn1" Click="stretchNone">Stretch="None"</Button>
<Button Name="btn2" Click="stretchFill">Stretch="Fill"</Button>
<Button Name="btn3" Click="stretchUni">Stretch="Uniform"</Button>
<Button Name="btn4" Click="stretchUniFill">Stretch="UniformToFill"</Button>
<Button Name="btn5" Click="sdUpOnly">StretchDirection="UpOnly"</Button>
<Button Name="btn6" Click="sdDownOnly">StretchDirection="DownOnly"</Button>
<Button Name="btn7" Click="sdBoth">StretchDirection="Both"</Button>
</StackPanel>
<TextBlock DockPanel.Dock="Top" Name="txt1" />
<TextBlock DockPanel.Dock="Top" Name="txt2" />
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<Viewbox MaxWidth="500" MaxHeight="500" Name="vb1">
<Image Source="c:\image.jpg"/>
</Viewbox>
</StackPanel>
</DockPanel>
</Window>
//File:Window.xaml.cs
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace Viewbox_Stretch_Layout_Samp
{
public partial class Window1 : Window
{
public void stretchNone(object sender, RoutedEventArgs e)
{
vb1.Stretch = System.Windows.Media.Stretch.None;
txt1.Text = "Stretch is now set to None.";
}
public void stretchFill(object sender, RoutedEventArgs e)
{
vb1.Stretch = System.Windows.Media.Stretch.Fill;
txt1.Text = "Stretch is now set to Fill.";
}
public void stretchUni(object sender, RoutedEventArgs e)
{
vb1.Stretch = System.Windows.Media.Stretch.Uniform;
txt1.Text = "Stretch is now set to Uniform.";
}
public void stretchUniFill(object sender, RoutedEventArgs e)
{
vb1.Stretch = System.Windows.Media.Stretch.UniformToFill;
txt1.Text = "Stretch is now set to UniformToFill.";
}
public void sdUpOnly(object sender, RoutedEventArgs e)
{
vb1.StretchDirection = System.Windows.Controls.StretchDirection.UpOnly;
txt2.Text = "StretchDirection is now UpOnly.";
}
public void sdDownOnly(object sender, RoutedEventArgs e)
{
vb1.StretchDirection = System.Windows.Controls.StretchDirection.DownOnly;
txt2.Text = "StretchDirection is now DownOnly.";
}
public void sdBoth(object sender, RoutedEventArgs e)
{
vb1.StretchDirection = System.Windows.Controls.StretchDirection.Both;
txt2.Text = "StretchDirection is now Both.";
}
}
}